10 05 2017
Aplicações Android com Xamarin – Parte 1 de N – Prototipando a aplicação
O tema “Xamarin” foi, de longe, o campeão da pesquisa que eu fiz sobre possíveis temas para novas publicações no primeiro trimestre de 2017. Como esse é um tema muito extenso e complexo, eu decidi dividi-lo em uma série de artigos (e talvez vídeos) que serão publicados ao longo de 2017.
Um grande problema que eu vejo nos artigos e vídeos sobre Xamarin é que os autores costumam publicar exemplos muito simples (estilo “Hello World“) que não condizem com a realidade. Aliás, isso não é um problema específico do tema “Xamarin“, essa é a realidade da grande maioria dos artigos técnicos que são publicados por aí.
Se você conhece o conteúdo do meu site e do meu canal, você já sabe que procuro sempre construir exemplos que possam ser aproveitados no “mundo real“. E é essa estratégia que eu quero utilizar também nessa série sobre Xamarin.
Dito isso, a ideia que eu tive foi construir uma aplicação Android com Xamarin. Essa aplicação resolverá um problema que eu tenho há algum tempo. Mais para frente nesse artigo eu vou explicar para você exatamente quais serão as funcionalidades dessa aplicação.

Disclaimer
Antes de começarmos, quero deixar um breve “disclaimer” aqui no começo do artigo. Até agora eu não tenho absolutamente nenhuma experiência com desenvolvimento para Android ou iOS, muito menos experiência com a plataforma Xamarin. Como eu já estava querendo estudar sobre desenvolvimento de aplicativos móveis há um tempo, vou aproveitar que o tema “Xamarin” foi escolhido na pesquisa e vou estudar e compartilhar ao mesmo tempo os meus aprendizados por aqui. Por favor, se você já tem experiência com Xamarin e notar que eu falei alguma besteira, me avisa nos comentários (só que de maneira respeitosa, OK?).
Recursos para aprender Xamarin
Como acabei de mencionar, eu não tenho experiência nenhuma com Xamarin. Dessa forma, eu preciso primeiramente aprender para depois conseguir ensinar alguma coisa aqui no site. Os recursos que eu estou utilizando para aprender Xamarin são estes:
– 60 dias com Xamarin: série iniciada pelo William Rodriguez (Microsoft e Xamarin MVP), cuja ideia era mostrar todos os passos do desenvolvimento de um aplicativo Xamarin para iOS e Android em 60 dias. Infelizmente ele parou a série logo no começo, no sexto dia. Não sei se algum dia ele vai continuar a série, porém, o conteúdo desses seis dias já é muito bom, principalmente no que diz respeito à instalação e preparo do ambiente para trabalhar com Xamarin.
– Maratona Xamarin: evento organizado pela própria Microsoft, que conta com uma série de vídeos mostrando a construção de um aplicativo do zero utilizando a plataforma Xamarin. A Microsoft tinha feito uma primeira edição “iniciante” da maratona no início do ano, porém, a impressão que eu tive é que essa primeira edição foi feita meio que no modo “gambiarra“, onde eles simplesmente adicionaram legendas em português nos vídeos da maratona em espanhol. Essa segunda edição está sendo feita totalmente em português por figuras conhecidas na comunidade Xamarin. O resultado está sendo muito melhor. No momento da escrita deste artigo, três módulos estão disponíveis, mas a maratona ainda não terminou (ela termina no dia 9 de junho de 2017). Caso você esteja lendo este artigo no futuro e o conteúdo da maratona não estiver mais disponível, eu estou salvando os vídeos em uma pasta compartilhada no meu Dropbox.
– Playlist Xamarin João Ribeiro: o programador português João Ribeiro tem um canal no Youtube com diversos vídeos sobre programação. Uma das playlists do seu canal é sobre Xamarin, onde ele mostra o desenvolvimento de uma aplicação completa em quase 70 vídeos.
– Playlist Xamarin Macoratti: o Macoratti é uma figura que dispensa apresentações. O site dele é a referência para programadores Visual Basic, desde as suas primeiras versões. Caso você não saiba, um tempo atrás ele começou a publicar vídeos no Youtube também. Uma das playlists no seu canal é sobre Xamarin, onde ele mostra como implementar diversas funcionalidades com essa plataforma.
– Monkey Nights: canal no Youtube com tudo o que você precisa saber para ficar por dentro da plataforma Xamarin. Os especialistas em Xamarin da comunidade brasileira fazem hangouts quinzenais neste canal comentando sobre as novidades na plataforma (apesar de terem finalizado uma temporada alguns meses atrás e ainda não terem voltado com uma temporada nova).
– E-book gratuito Xamarin Forms: um dos leitores do meu site (o Ademi Vieira) me recomendou esse e-book gratuito sobre Xamarin Forms do Charles Petzold. Eu ainda não li, mas parece ser muito bom. A julgar por outros trabalhos do Charles Petzold que eu já acompanhei (ele escreveu um livro excelente sobre WPF), acredito que o conteúdo seja muito bom. A princípio, vou utilizar o Xamarin Native nessa série, mas não custa nada já ir aprendendo sobre Xamarin Forms desde cedo.
Se você souber de mais algum recurso bacana para aprender Xamarin, me avisa nos comentários que eu adiciono ele aqui nessa lista.
Ferramentas de prototipagem
Antes de começarmos a construir qualquer tipo de aplicação, o ideal é passarmos um tempo prototipando. Com um protótipo bem definido, o desenvolvimento do aplicativo fica muito mais fácil, além de explorarmos grande parte dos problemas que poderemos encontrar antes mesmo escrevermos sequer uma linha de código da nossa aplicação.
Assim sendo, antes mesmo de ter preparado o ambiente com as ferramentas da Xamarin, eu decidi procurar ferramentas que eu poderia utilizar para desenhar um protótipo da aplicação que construiremos nessa série.
O primeiro conteúdo que eu encontrei sobre esse tema foi este vídeo do William Rodriguez (que faz parte da série 60 dias com Xamarin mencionada anteriormente). No vídeo ele apresenta algumas ferramentas de prototipagem, e a partir daí eu pesquisei mais um pouco e gastei um bom tempo testando as alternativas.
Além desse vídeo do William Rodriguez, eu acabei encontrando também outras listas com sugestões de ferramentas para prototipagem de aplicativos móveis:
– 5 of the Best Prototyping Tools for Mobile Apps
– 20 Excellent Wireframing Tools for Mobile
Depois de avaliar diversas ferramentas, este foi o resultado:
É a ferramenta mais conhecida para prototipagem de aplicações móveis. Porém, além de ser pago, ele só roda no Mac. E eu não tenho um Mac, então ela acabou não servindo para mim.
Nessa categoria eu agrupei as ferramentas que podem ser utilizadas para prototipar a interação entre as telas do aplicativo. Elas só serão úteis caso você já tenha desenhado as telas em alguma outra ferramenta (como Photoshop, por exemplo). Todas elas possuem edições gratuitas com limitações (normalmente só permitem um projeto na edição gratuita). Uma funcionalidade bem bacana em algumas dessas ferramentas é a possibilidade de testar o protótipo da aplicação em um dispositivo de verdade.
Essa próxima categoria engloba as ferramentas que permitem criar os mockups das telas diretamente no projeto de protótipo. Ou seja, você não precisa ter as imagens das telas prontas para conseguir utilizar essas ferramentas (apesar de conseguir importa-las, caso você já as tenha).
Porém, eu achei as opções de design dessas ferramentas muito limitadas. Por exemplo, no Marvel você até que consegue desenhar umas telas bacanas no designer, mas a oferta de controles disponíveis é muito pequena (não tem nem componente de lista!):

O Mockplus e o Prott têm o mesmo problema. Você até consegue criar um mockup legal das telas do aplicativo, porém, as opções de controle são limitadas:


Finalmente eu encontrei uma ferramenta que estava mais próxima do que eu estava procurando. O Justinmind é uma aplicação que roda tanto em Macs como em PCs, contando com uma extensa biblioteca de controles do Android e iOS que podemos utilizar para prototipar os nossos aplicativos:

Ela possui uma edição gratuita com algumas limitações, mas, para quem está começando é uma mão na roda. Com o Justinmind nós também conseguimos visualizar o preview do protótipo em um dispositivo de verdade.
Apesar de ter tudo o que eu estava procurando, eu achei a experiência de uso do Justinmind um pouco complicada, por isso eu decidi procurar mais um pouquinho para ver se eu não encontrava a ferramenta perfeita para o que eu estava querendo fazer.
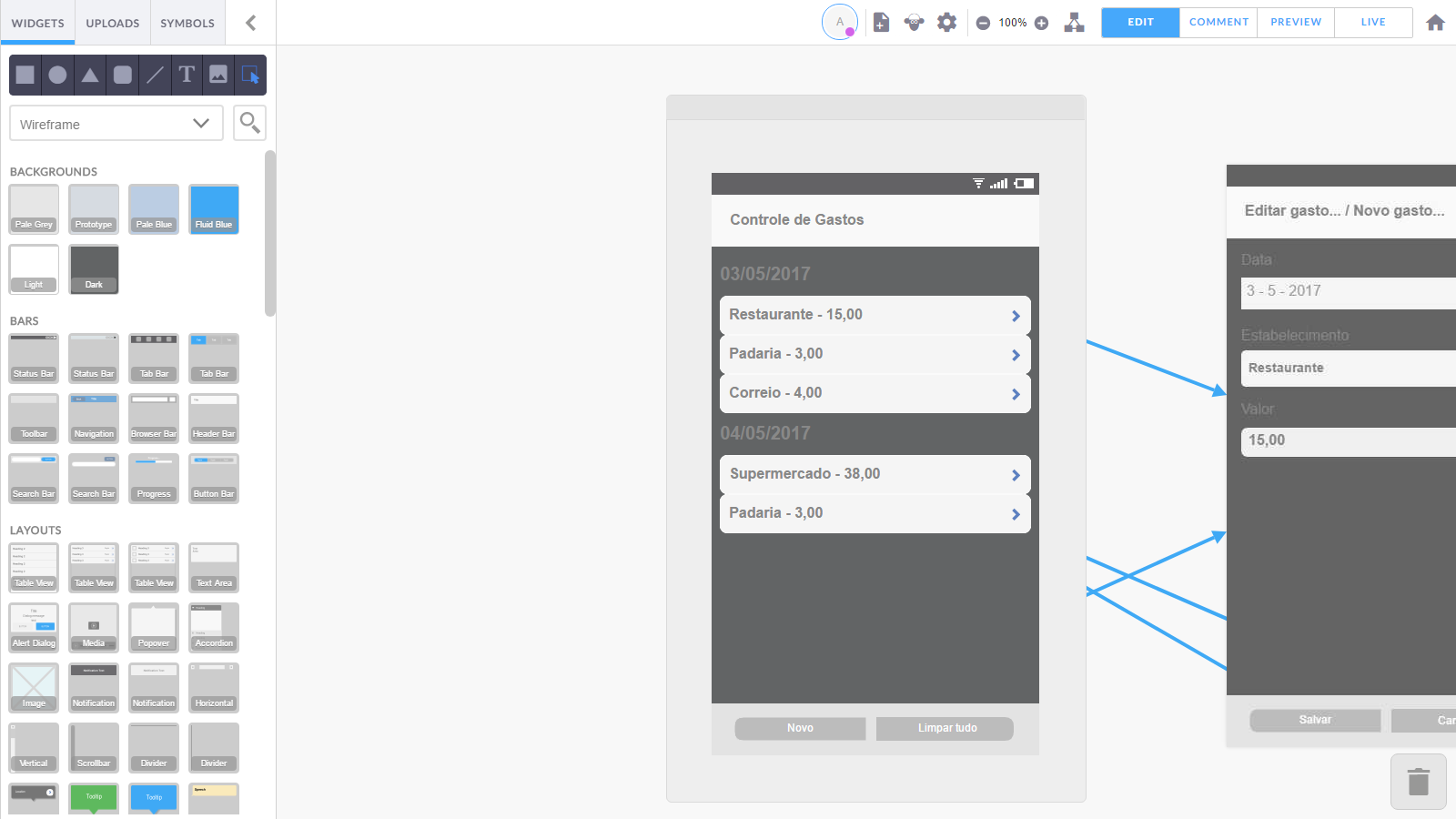
Depois de muito procurar e analisar todas essas alternativas mencionadas acima, eu encontrei o FluidUI. Essa ferramenta funciona diretamente no navegador e conta com diversos controles de dispositivos móveis que podemos adicionar e customizar no nosso protótipo:

Você pode também facilmente criar links entre as telas do seu protótipo, que pode ser visualizado diretamente no navegador. Ela possui uma edição gratuita que tem a limitação de um projeto com no máximo 10 telas. O único problema que eu encontrei nessa ferramenta é que o editor não se adapta muito bem a telas pequenas. Se você optar por utilizá-la, eu recomendo que você coloque o seu navegador em tela cheia.
Como o aplicativo que vamos construir nessa série é bem simples, eu optei por utilizar o FluidUI para fazer o protótipo do app.
Edit: o Marcos Roberto da Fonseca mencionou nos comentários a ferramenta Pencil Project. É impressionante como, mesmo tendo procurado horas e horas por ferramentas de prototipagem, eu acabei não encontrando o Pencil Project nas minhas pesquisas. Essa ferramenta é open source e está disponível em todas as plataformas (Windows, Mac e Linux). O “stencil” para aplicativos Android e iOS vem instalado automaticamente. Eu testei e no final das contas ainda preferi o FluidUI, mas sem dúvida alguma o Pencil Project é uma excelente alternativa:

Valeu por mais essa indicação, Marcos!
Qual aplicação construiremos nessa série?
Para matar dois coelhos com uma cajadada só, eu resolvi construir um aplicativo que me ajudará com uma tarefa bem básica que eu me deparo praticamente todos os dias. Desde há muito tempo atrás (mais especificamente desde 2008) eu controlo todas as minhas receitas e despesas num aplicativo da Microsoft chamado Money (a propósito, é por causa desse hábito que eu consegui detalhar aqui no site o meu custo de vida na Alemanha). O Microsoft Money já foi descontinuado há um bom tempo, porém, eu não consegui encontrar um substituto que tivesse todas as funcionalidades que eu estou acostumado a utilizar.
Um dos grandes problemas que eu tenho ao utilizar o Microsoft Money é que ele não tem uma versão móvel. Isso não é um problema para os gastos que eu faço no cartão de crédito ou débito, uma vez que eu lanço esses gastos manualmente na aplicação com base no extrato do banco. Porém, o grande problema são as transações que eu faço em dinheiro. Esse tipo de transação eu preciso anotar em algum lugar para poder lançar depois no Microsoft Money.
Até o momento, eu tenho feito isso de maneira bem arcaica. Antigamente nós mantínhamos uma folha guardada na gaveta onde nós anotávamos os gastos que fazíamos em dinheiro durante a semana. Depois, no final de semana eu pegava essa lista e lançava no Microsoft Money. O problema é que frequentemente nós esquecíamos de anotar os gastos durante a semana, aí muita informação acabava se perdendo.
Uns meses atrás eu decidi mudar um pouco o processo. Agora eu mantenho um post-it dentro da minha carteira e, assim que eu gasto alguma coisa em dinheiro, eu anoto. Isso funciona muito bem desde que eu tenha uma caneta por perto quando eu quero anotar os gastos no post-it.
Agora, pensa comigo: qual o dispositivo que eu sempre tenho comigo quando eu gasto alguma coisa em dinheiro? O meu celular! Por que eu não utilizo o celular para anotar esses gastos? Pois bem, eu tentei por um tempo utilizar um editor de texto para contabilizar essas transações, porém, não deu muito certo. Eu também não consegui encontrar um aplicativo simples o suficiente para eu lançar os meus gastos. Porém, com a criação dessa série, esse problema será resolvido de uma vez por todas! Nós vamos desenvolver um aplicativo bem pequeno para registrar essas transações que eu faço em dinheiro durante a semana!
A ideia do aplicativo é muito simples. Na tela principal teremos uma lista com os gastos que já foram lançados, agrupados por data:

Além disso, temos dois botões na parte inferior. O primeiro botão serve para criarmos uma nova transação. Já o segundo botão excluirá todos os registros. Ao clicarmos em uma transação, uma tela de detalhes será aberta. Essa mesma tela será utilizada para quando clicamos no botão “Novo” da tela principal:

Na tela de detalhes da transação, a lista de estabelecimentos mostrará todos os estabelecimentos que já foram utilizados anteriormente. Caso um estabelecimento não esteja disponível na lista, o usuário poderá digitar um estabelecimento novo diretamente no dropdown. Ao selecionarmos um estabelecimento, o campo “Valor” será automaticamente preenchido com o valor da última transação feita naquele estabelecimento.
E é basicamente isso. Parece muito simples, mas, para quem não tem nenhuma experiência com desenvolvimento de aplicativos móveis (como eu), pode ser um grande desafio. Além disso, apesar de ser uma aplicação extremamente pequena, nós conseguiremos ver vários conceitos importantes no meio do caminho, como:
– Instalação e preparação do ambiente para desenvolvimento
– Emuladores para desenvolvimento com Android
– Armazenamento de informações no dispositivo
– Roaming de informações entre dispositivos (a ideia é que a minha esposa também tenha o aplicativo instalado no celular dela e que consigamos utilizá-lo ao mesmo tempo)
– Exportação de dados (vou tentar salvar um arquivo XML do Microsoft Money no Google Drive com as transações, evitando que eu tenha que digitá-las manualmente)
Entre outras coisas que eu provavelmente estou esquecendo. Acredito que eu vou conseguir aprender muita coisa legal nesse processo, e espero conseguir repassar tudo o que eu aprender aqui para vocês também.
Concluindo
O artigo de hoje foi o pontapé inicial na série de aplicações Android com Xamarin. Como eu mencionei, isso tudo é muito novo para mim, então, me desculpe se o artigo ficou com uma estrutura um pouco mais complicada do que você está acostumado a encontrar por aqui.
Nesse primeiro artigo da série a ideia foi apresentar a aplicação que desenvolveremos juntos nos próximos meses. Uma boa prática antes de começarmos qualquer desenvolvimento de software é desenharmos as telas do nosso aplicativo, de forma que consigamos entender exatamente quais serão as suas funcionalidades.
Depois de ter testado inúmeras ferramentas de prototipagem, eu acabei encontrando a ferramenta perfeita para prototipar o aplicativo que iremos construir, o FluentUI. Essa ferramenta conta com diversos controles bem bacanas que nós podemos utilizar para construirmos o mockup da nossa aplicação. Além disso, a sua edição gratuita com a limitação de um projeto com no máximo 10 telas já foi o suficiente para a criação do nosso protótipo.
A aplicação que desenvolveremos nessa série será um simples registro de gastos, que vai ajudar muito no meu dia a dia. Espero que você tenha gostado da ideia e que você consiga aprender a desenvolver uma aplicação Android com Xamarin junto comigo. Se você tiver alguma sugestão de funcionalidade que eu deva abordar nessa série, é só avisar nos comentários.
Por fim, convido você a inscrever-se na minha newsletter. Ao fazer isso, você receberá um e-mail toda semana sobre o artigo publicado e ficará sabendo também em primeira mão sobre o artigo da próxima semana, além de receber dicas “bônus” que eu só compartilho por e-mail. Inscreva-se utilizando o formulário logo abaixo.
Acesse os próximos artigos da série
Se você quiser acessar os próximos artigos dessa série, utilize os links abaixo:
– Parte 2: Ambiente Xamarin Android e Hello World
– Parte 3: Classes de modelo e primeira tela
– Parte 4: Customizando o controle ListView
– Parte 5: Navegação entre telas
Até a próxima!
André Lima
Publicando sites com Report Viewer no Azure Enviando parâmetros de um formulário para o outro no Windows Forms e WPF
Existe também o Pencil Project, para prototipagem. Ele é bastante simples de usar, e para uma prototipagem tradicional, o programa entrega o que promete. Existe versões para Linux (Fedora/Ubuntu), windows e Mac OSX, além de uma estensão para Firefox.
http://pencil.evolus.vn/
Olá Marcos!
Muito obrigado pelo comentário! Com certeza vou dar uma olhada no Pencil Project.. Pareceu ser bem legal, tem até o “stencil” para Android e iOS! Muito show.. Assim que eu conseguir testá-lo eu atualizo aqui o artigo com as minhas impressões sobre ele.. Valeu pela dica.. ;)
Abraço!
André Lima
Fala Marcos!
Testei aqui o Pencil Project e ele pareceu bem bacana.. Ainda prefiro o FluidUI, mas o Pencil Project me pareceu uma excelente alternativa.. Já adicionei ele no post também.. Obrigado mais uma vez pela dica.. ;)
Abraço!
André Lima
Parabéns pelo post André Alves. Já tinha visto algumas das ferramentas, outras não fazia ideia e o post ajudou muito. Valeu!
Valeu Alexsandre! Fico feliz por ter conseguido ajudar.. :)
Um forte abraço!
André Lima
Obrigado professo pelo post eu não tinha nem ideia valeu
Boa-tarde
Obrigado pelo comentário, Deuzivaldo! Espero que você goste dessa série e consiga aprender algo novo.. :)
Um forte abraço!
André Lima
eu queria muito um material desse tipo pra aprender Xamarim, a proposito é a pronuncia é ‘chamarim’ ou ‘zamarim’ rsrs, abraçao Andre;
Olá Tiago, muito obrigado pelo comentário!
Espero que você goste da série e que eu consiga passar tudo o que eu for aprendendo aqui para a comunidade.. :)
Quanto à pronúncia, eu já vi pessoas pronunciando das duas maneiras.. A que eu mais ouvi foi “Zémarin”, que é a pronúncia original (em inglês)..
Abraço!
André Lima
Salve André.
Sem dúvidas, taí uma série de artigos que não vou perder.
Parabéns pelo tema escolhido, vai ajudar bastante a desenvolvedores que como eu querem por a “mão na massa” com Xamarin mas sempre “fica pra depois”.
Abraço.
Valeu João! Espero que você goste da série e espero que nós consigamos aprender a desenvolver juntos para mais essa plataforma.. :)
Um forte abraço!
André Lima
Olá André, tudo bem?
Você sabe a respeito desta ferramenta? (www.neonto.com) Neonto, é uma ferramente de prototipagem que tem um diferencial, ele export em codigo para importar no Android Studio ou Xcode, você já viu, já testou, ouviu falar a respeito, sabe se funciona? sabe se existe mais ferramentas com este mesmo recurso?
Obrigado André um abraço.
Olá André, obrigado pelo comentário!
Não conheço o Neonto, nem tinha ouvido a respeito.. Como eu mencionei, estou entrando agora nesse mundo do desenvolvimento de aplicações móveis..
Dei uma olhada rápida no site e a ideia pareceu ser legal.. Eu anotei aqui na minha lista e vou dar uma olhada mais a fundo assim que eu conseguir.. Valeu pela dica.. :)
Um forte abraço!
André Lima
Parabens pelo post e iniciativa no mundo real. Abraco Fabio
Muito obrigado, Fabio! Espero que você goste da série.. Se tiver alguma sugestão de tópicos específicos que eu possa abordar durante a série, é só falar..
Abraço!
André Lima
Valeu André ! também estou no iniciando os estudos em tecnologias moveis, vamos aprender juntos ! Você sempre ajudando a comunidade parabéns !
Valeu Claudionor! Espero que você goste da série e que consigamos aprender juntos.. Se você tiver alguma dica ou sugestão durante essa série, é só falar..
Abraço!
André Lima
Olá André, Gostaria de dar uma sugestão, em vez de armazenar os dados no dispositivo armazenar no Sqlite.
Abraço
Olá Marcello, obrigado pelo comentário!
Eu pensei eu, inicialmente, armazenar os dados diretamente no dispositivo e depois evoluir para armazenar em algum banco de dados (como o SQLite, que você sugeriu).. Mas, vou ver direitinho essa parta quando chegar na hora de armazenar os dados.. :)
Valeu pela dica!
Abraço!
André Lima
Legal André. Matéria que me interessa muitíssimo. Vou ficar ligado nos artigos. Abraço.
Olá José, muito obrigado pelo comentário!
Fico feliz que esse assunto te interessa.. Se tiver alguma sugestão no meio do caminho, é só falar..
Abraço!
André Lima
Caro André, parabéns pelo site e pelo ótimo artigo, aguardo realmente com bastante interesse nesta série sobre Xamarin pois também sou iniciante na ferramenta e gostaria imensamente de acompanhar esta série de artigos em que você pretende construir o aplicativo e aguardo com bastante interesse.
Espero que tenhamos um segundo artigo em breve.
Olá Manoel, muito obrigado pelo comentário!
Que bom que você se interessou pela série sobre Xamarin.. O próximo artigo deve sair nas próximas semanas..
Abraço!
André Lima
Pow gostei muito do Pencil Project que o Marcos Roberto da Fonseca disse, ja baixei e to usando nos projetos da faculdade, muito bom!
Olá Roberto, muito obrigado pelo comentário!
Realmente a ferramenta Pencil Project é bem bacana.. Ainda preferi a Fluent UI, que é gratuita para um projeto até 10 telas, mas o Pencil Project é uma excelente alternativa totalmente gratuita e open source.. Fico feliz que você tenha gostado.. :)
Abraço!
André Lima
Boa noide André,
primeiramente gostaria de parabeniza-lo pela iniciativa. Quando se inicia algum tipo de estudo estes compartilhamentoes são fundamentais.
Mas gostaria de te fazer uma sugestão ao seu ‘problema’, mas que não desmotive a continuação das série.
Como eu já usei o MS Money por bastante, tempo entendo sua necessidade de lançar os pequenos gastos, depois que foi descontinuado pesquisei bastante
também e acabei encontrando uma alternativa bem interessante que estou utilizando atualmente.
Segue aí a dica para quem tive interesse, Alzex Finance (http://www.alzex.com/) ele é bem versátil, tem versões, Pro (versão paga não é muita cara U$ 29,95), Free,
Portable e mobile (só não tenho certeza se tem pra todas plataformas), a tradução é para português de portugal mas atende bem.
Abç
Olá Gustavo! Valeu demais pela dica.. Vou dar uma olhada depois no Alzex.. E fique tranquilo que isso não vai mudar em nada a serie, de qualquer forma vou continuar com o Money pelo menos esse ano pq meu orçamento está todo atrelado nele.. :)
Um forte abraço!
[…] – Parte 1: Prototipando a aplicação […]
André e o Microsoft Blend que é instalado junto com o Visual Studio, Não serviria para a prototipagem também não??
Olá Manoel!
Até dá para utilizar o Blend para fazer protótipos, mas essa não é a finalidade dele.. A ideia do Blend é realmente desenhar a versão final da aplicação, gerando o código XAML (que não será o nosso caso nessa série, uma vez que eu não vou trabalhar com Xamarin Forms a princípio)..
Abraço!
André Lima
Bom dia André, primeiramente, parabéns pela sua bela iniciativa. O artigo é incrível. Também sou iniciante no mundo do desenvolvimento mobile, já faço um curso voltado para a programação de dispositivos móveis utilizando Xamarin e paralelo à esse curso sempre busco na internet artigos sobre o Xamarin e encontrar conteúdo com qualidade nem sempre é fácil mas você está acima desse nível. Realmente, parabéns. Uma das muitas perguntas que me faço no dia-a-dia é realmente sobre como fazer o desenho das telas, se isso será feito na mão (através da programação xml) ou se existe alguma ferramente de designer que faça isso. Você nos mostrou várias ferramentas para isso e assim como você também utilizarem a ferramenta FluidUI para fazer minhas prototipagens. Mas a pergunta que me fica a respeito dessa ferramenta é se após desenharmos todas as telas conseguiremos importar isso para o Visual Studio ou se teremos que codificar as telas dentro do Visual Studio. O que pode me dizer a respeito disso?
Abraços!!!
Evandro Sereno
Olá Evandro, muito obrigado pelo comentário! Fico feliz que você tenha gostado.. :)
Quanto à sua pergunta, até onde eu sei, essas ferramentas que eu apresentei servem para fazer o protótipo antes do desenvolvimento.. Ou seja, é só para você conseguir ter uma ideia de como a aplicação vai ficar.. Na hora de construir a aplicação, você vai precisar desenhar as telas novamente no Xamarin..
Um outro leitor do site recomendou o Neonto, que aparentemente é uma ferramenta de prototipação onde você consegue importar os designs para código.. Mas, é pago e eu não consegui testar (ainda)..
Se você descobrir alguma ferramenta que possibilite esse tipo de coisa, volta aqui e avisa a gente..
Abraço!
André Lima
[…] Parte 1: Prototipando a aplicação– Parte 2: Ambiente Xamarin Android e Hello […]
Parabéns pelo ótimo conteúdo
Abraço!
Muito obrigado pelo comentário, Fabiano! Fico feliz que você tenha gostado.. :)
Abraço!
André Lima
[…] Parte 1: Prototipando a aplicação– Parte 2: Ambiente Xamarin Android e Hello World– Parte 3: Classes de modelo e primeira […]
[…] Parte 1: Prototipando a aplicação– Parte 2: Ambiente Xamarin Android e Hello World– Parte 3: Classes de modelo e primeira […]
[…] Parte 1: Prototipando a aplicação– Parte 2: Ambiente Xamarin Android e Hello World– Parte 3: Classes de modelo e primeira […]
[…] foi Xamarin. Juntando isso com a minha meta de aprender desenvolvimento mobile, eu comecei uma série sobre desenvolvimento Android com Xamarin Native. Eu ainda não terminei a série, mas estou muito contente com o resultado até […]
Muito bom Artigo. Parabéns!
Olá Gabriel! Valeu! Fico feliz que você tenha gostado.. :)
Abraço!
André Lima
[…] Parte 1: Prototipando a aplicação– Parte 2: Ambiente Xamarin Android e Hello World– Parte 3: Classes de modelo e primeira […]
[…] bem complexos. A outra solução foi o projeto da aplicação que eu desenvolvi durante a minha série sobre desenvolvimento Android com Xamarin publicada aqui no site. Em ambos os casos, o processo de análise da solução foi bem […]