16 07 2015
Dica rápida: Otimização de arquivos PNG com o PNGGauntlet
Se você mantém um site hoje em dia sabe muito bem que a velocidade de carregamento é um fator muito importante na aceitação do seu conteúdo. Com o tráfego vindo cada vez mais de dispositivos móveis, é muito importante otimizarmos as nossas imagens para que o carregamento aconteça da forma mais rápida possível. Foi com isso em mente que eu decidi escrever essa dica rápida sobre otimização de arquivos png com o PNGGauntlet.

Eu ainda preciso melhorar a minha estratégia de imagens aqui no site, uma vez que eu não fico pensando qual formato de imagem eu devo utilizar, e acabo sempre utilizando PNG para todas as imagens. Porém, eu já li anteriormente a respeito e sei que não devo utilizar o formato PNG para fotos, paisagens e retratos (como eu já fiz muitas vezes aqui no blog), mas sim, devo utilizar o formato JPG nesses casos e PNG para todas as outras situações (screenshots, gráficos, desenhos, etc).
Porém, algo que eu sempre faço com os PNGs que eu utilizo aqui no blog é a compactação dessas imagens. Anos atrás, em uma daquelas listas de aplicativos do Scott Hanselman, eu conheci o aplicativo gratuito chamado PNGGauntlet. Desde então eu venho utilizando essa ferramenta para compactar os PNGs e, em algumas situações, o resultado é impressionante.
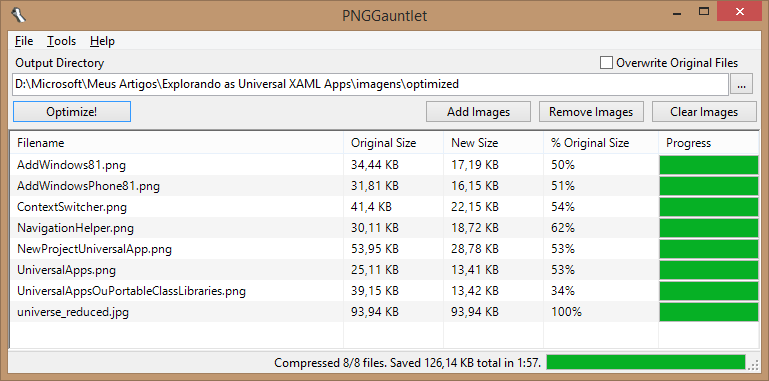
Sua utilização é muito simples. Arraste os arquivos PNG que você quer otimizar (ou escolha-os clicando no botão “Add Images“), escolha o diretório onde as imagens otimizadas serão salvas e clique em “Optmize“. Em pouco tempo as imagens otimizadas terão sido geradas e o aplicativo indicará para você o quanto ele conseguiu reduzir de tamanho. Por exemplo, nesse caso o PNGGauntlet conseguiu reduzir 126Kb em um conjunto de oito imagens:

Parece pouco, mas, de pouquinho em pouquinho o carregamento do seu site vai ficando mais rápido.
Então, fica a dica. Da próxima vez que for publicar alguma imagem PNG em seu site, otimize-a primeiro com o PNGGauntlet!
Até a próxima!
André Lima
Dica rápida: Tirando screenshots no Microsoft Surface Tudo sobre o lançamento do Visual Studio 2015 e .NET Framework 4.6
Legal, valeu pela dica! Acho que principalmente hoje em dia que estamos em um cenário onde smartphones têm uma grande fatia (pra não dizer a maior, pois só cresce) do mercado, temos que nos preocupar com esse tipo de otimização sim! Alguns Kb podem não parecer muito, mas no resultado final do carregamento de um site, principalmente em dispositivos móveis, faz muita diferença mesmo. Vou usar a ferramenta para os meus projetos! :)
Olá Aninha, obrigado pelo comentário! Concordo 100% com o que você falou e fico feliz que você tenha gostado do artigo!
Abraço!
André Lima