11 02 2015
Aprenda a utilizar (de verdade) os breakpoints do Visual Studio
Uma das tarefas mais importantes no desenvolvimento de um aplicativo é o processo de debugging (além do próprio desenvolvimento, é claro). Arrisco dizer que nós, desenvolvedores, passamos uma absurda porcentagem do nosso tempo debuggando os nossos projetos (talvez algo na casa dos 30-40% do tempo?). Agora imagine como a nossa vida seria muito mais difícil se não tivéssemos os breakpoints do Visual Studio para nos ajudar a debuggar as nossas aplicações? Confira no artigo de hoje os segredos escondidos nas configurações dos breakpoints no Visual Studio.

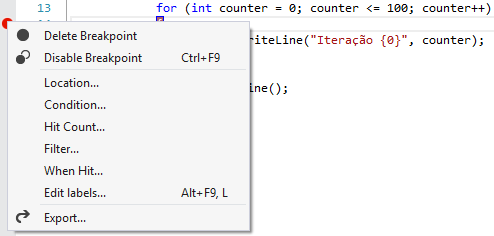
A maioria dos desenvolvedores configuram breakpoints da maneira mais simples possível: colocam o breakpoint no lugar onde eles querem que a execução seja “pausada” e pronto. Isso acaba satisfazendo a maioria dos cenários de debugging, mas, o que muita gente não sabe é que os breakpoints do Visual Studio podem ser configurados. É possível aplicar uma expressão para que o breakpoint só pare quando essa expressão for verdadeira. Também é possível configurar o breakpoint para só parar quando for atingido um número “x” de vezes. No Visual Studio 2013, todas essas opções encontram-se no menu de contexto do breakpoint:

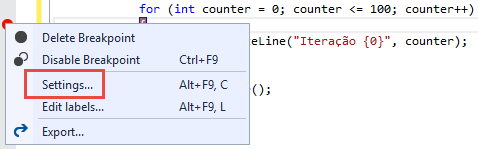
Porém, já não é novidade que o Visual Studio 2013 estará se tornando legado daqui a pouco tempo, uma vez que o Visual Studio 2015 está em Preview e deve ser lançado em algum momento ainda este ano (arrisco dizer que o lançamento deva ser por volta do evento Build, no final de Abril). No Visual Studio 2015 o time responsável pela experiência de debugging resolveu levar essa experiência um passo adiante. A nova versão do Visual Studio conta com uma janela de configurações para os breakpoints, onde é possível customizar todas as opções em um só lugar. Essa janela pode ser acessada pelo menu de contexto do breakpoint, escolhendo a opção “Settings“:

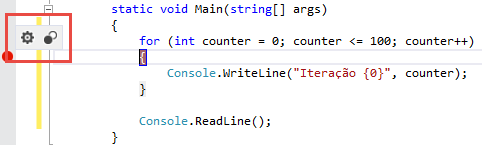
Ou, se preferir, quando paramos com o mouse em cima do breakpoint, podemos visualizar uma pequena toolbar acima do breakpoint. Nessa toolbar podemos acessar a tela de configurações (primeiro botão) ou habilitar/desabilitar o breakpoint:

Como podemos perceber, a janela de configurações dos breakpoints na verdade não é uma janela “de verdade“, mas sim, uma “peek window“. As “peek windows” são janelas que aparecem no meio do código, sem atrapalhar em nada o processo de desenvolvimento. Note que é possível fazer edições enquanto essa janela está sendo exibida ali no meio do código:

Isso não era possível no Visual Studio 2013, uma vez que as janelas de configuração dos breakpoints eram “modais“.
Hit Counts
Com a funcionalidade de “hit count“, além de conseguirmos visualizar quantas vezes o breakpoint foi atingido, é também possível configurar para que o breakpoint seja acionado somente quando o contador atinja um número determinado de iterações. Isso é muito útil quando temos um loop relativamente grande e sabemos que algo errado está acontecendo em uma determinada iteração desse loop.
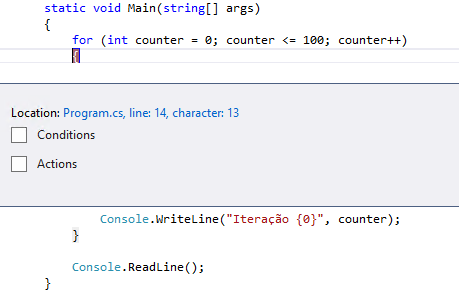
Por exemplo, se tivermos um código com um loop “for” de zero a cem como abaixo:
static void Main(string[] args)
{
for (int counter = 0; counter <= 100; counter++)
{
Console.WriteLine("Iteração {0}", counter);
}
Console.ReadLine();
}
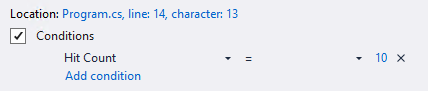
Se quisermos configurar um breakpoint que pare somente quando ele tiver sido atingido 10 vezes (ou seja, na décima iteração do loop), basta configurar a condição do breakpoint para “Hit Count = 10“:

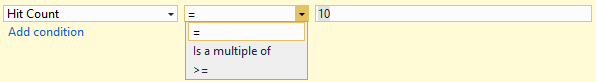
Além do operador “igual“, também é possível utilizarmos os operadores “múltiplo de” ou “maior ou igual“:

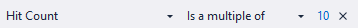
Por exemplo, se quisermos configurar o mesmo breakpoint para que ele pare a cada 10 iterações do loop, basta configurá-lo com o operador “múltiplo de“:

Expressões
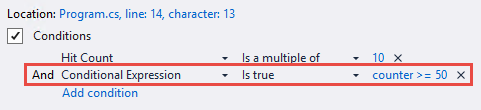
Outra funcionalidade muito interessante na seção de condições dos breakpoints é a possibilidade de configurarmos uma expressão. Dessa forma, o breakpoint só será ativado caso uma determinada expressão seja verdadeira ou caso o valor da expressão tenha sido alterado. Por exemplo, para que o breakpoint do exemplo anterior só seja ativado quando a variável “counter” for maior ou igual a cinquenta, basta adicionarmos a condição como podemos ver na imagem a seguir (observe que é possível utilizar expressões em conjunto com “hit counts“):

É possível utilizarmos qualquer chamada acessível no ponto em que o breakpoint está localizado, inclusive até chamarmos funções e passarmos parâmetros.
Filtros
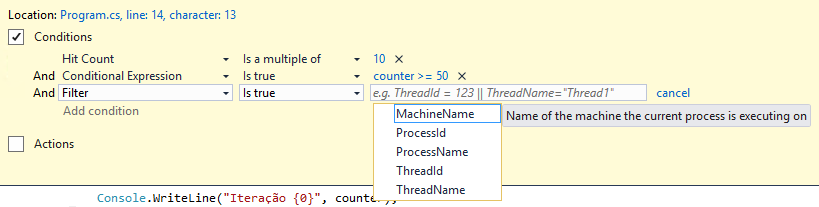
A terceira e última maneira de ajustarmos uma condição para que o breakpoint seja ativado é utilizando filtros. A condição de filtros permite que utilizemos algumas variáveis de ambiente do projeto sendo executado (como nome da máquina, Process ID e Thread ID) para decidirmos se o breakpoint deve ser ativado ou não. Eu particularmente nunca utilizei os filtros de breakpoints, mas, é bom saber que eles existem:

Os filtros podem ser utilizados em conjunto com “hit counts” e expressões.
Logando uma mensagem na janela Output
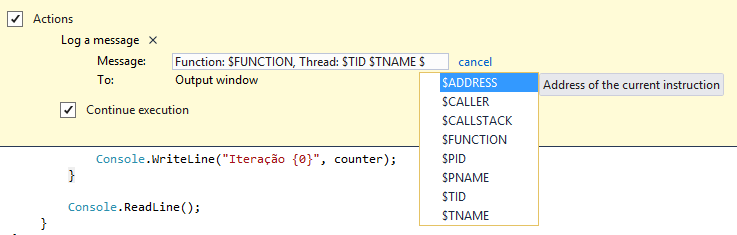
Além das condições, temos também a seção de “ações“. Nessa seção conseguimos configurar para que uma mensagem seja escrita na janela de output quando o breakpoint for atingido. Além disso, é possível escolher se queremos que o breakpoint seja ativado ou não (pode ser que só queiramos escrever a mensagem na janela de output sem que o breakpoint seja ativado). Podemos utilizar algumas variáveis na mensagem a ser escrita na janela de output, por exemplo, o nome da função atual, o nome da função chamadora, etc. O Visual Studio agora proporciona um simples Intellisense com as opções disponíveis:

Veja que atualmente só é possível escrever a mensagem na janela de output, mas, como existe a opção “To:“, algo me diz que o time está pensando em expandir as possibilidades no futuro.
Concluindo
Como mencionado anteriormente, a atividade de debugging é muito importante no processo de desenvolvimento de software. Nessa hora, os breakpoints do Visual Studio são os seus melhores amigos. Portanto, é imprescindível aprendermos a utilizá-los de forma eficiente. Você já conhecia essas funcionalidades escondidas nos breakpoints? Não? Então, a partir de hoje, ao colocar um breakpoint no seu código, pense se você não poderia se aproveitar dessas funcionalidades, como principalmente “hit counts” e expressões. Garanto que a sua vida de debugger vai ficar mais fácil.
Para finalizar, peço novamente para que você assine a minha newsletter. Dessa forma, você fica por dentro de todos os novos posts do meu site, além de receber dicas extras que eu só compartilho por e-mail. Inscreva-se aqui ou utilizando o formulário logo abaixo.
Até a próxima!
André Lima
Image by Michael Mol used under Creative Commons
https://www.flickr.com/photos/28208534@N07/4047355843
Dica rápida: Numerando páginas frente e verso no Crystal Reports Criando totalizadores no Report Viewer
Fala André, blz?
Muito útil, eu não conhecia. Já perdi muito tempo com breakpoint em laços rs.
Abraços.
Wennder Santos
Pois é Wennder.. Eu aprendi essas funcionalidades não faz muito tempo.. Vida de desenvolvedor é assim, cada dia aprendendo uma feature nova, heheh..
Abraço!
André Lima
Parabéns André, fico ótimo o post.
Algo que sempre esteve lá e muitas vezes passa desapercebido.
Abs
Olá Renato! Muito obrigado pelo comentário!
Abraço!
André Lima
[…] experiência e agora você consegue configurar seus breakpoints diretamente no editor de código. Eu já escrevi sobre esse assunto no passado e, caso você queira saber mais, a Microsoft disponibilizou um vídeo sobre essa nova […]