26 02 2014
Minhas features favoritas do editor de XAML do Visual Studio 2013
Várias melhorias foram implementadas no editor de XAML do Visual Studio 2013. Na minha opinião, algumas dessas melhorias foram muito boas e outras eu acabei achando nada de mais. Fica aqui a lista com as que eu mais gostei. Caso você queira conferir a lista completa, veja este post do blog do Visual Studio.

1. IntelliSense melhorado
Já tinha passado da hora do editor de XAML ter um IntelliSense mais decente. No editor do Visual Studio 2013, a grande melhoria foi que o IntelliSense agora lista as propriedades do DataContext em operações de binding. Além disso, no momento em que utilizamos um StaticResource, o IntelliSense também exibe uma lista dos Resources disponíveis naquele escopo. Para entender melhor, suponha que você tenha no seu projeto um StackPanel cujo DataContext está bindado com uma instância da classe Produto (que por sua vez tem as propriedades ID, Nome, Descricao e PrecoUnitario). Algo como apresentado a seguir:
<Window.Resources>
<local:Produto x:Key="InstanciaDeProduto" />
</Window.Resources>
<StackPanel DataContext="{StaticResource InstanciaDeProduto}">
</StackPanel>
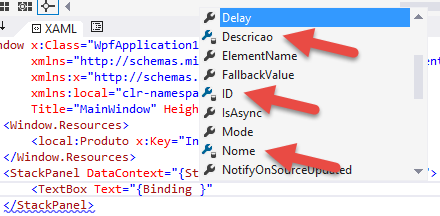
Agora, imagine que dentro desse StackPanel você queira criar um TextBox e fazer um binding da propriedade Text desse TextBox com a propriedade Nome da instância da classe Produto. Assim que você digitar “{Binding = }”, o Visual Studio vai exibir o IntelliSense e, na lista exibida, você agora vai conseguir encontrar as propriedades da classe Produto:

Conveniente, não?
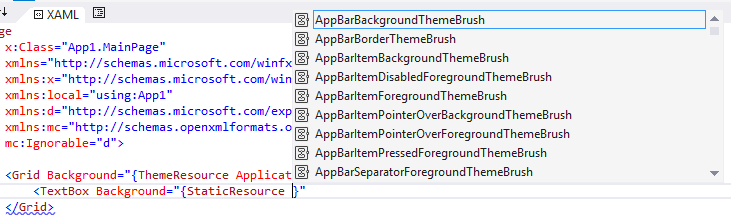
Além disso, como mencionei anteriormente, o IntelliSense agora também exibe a lista com os Resources disponíveis no escopo atual quando utilizamos um StaticResource. Dessa forma, imagine que você quer alterar a propriedade Background de um controle em uma aplicação Metro Style. Assim que você digitar “Background={StaticResource }”, o IntelliSense já vai exibir para você uma lista com todos os Resources que você pode aplicar:

Bem bacana.
2. Refactoring de tags
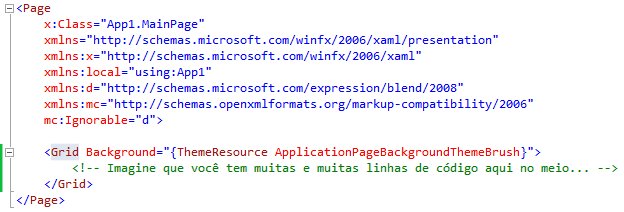
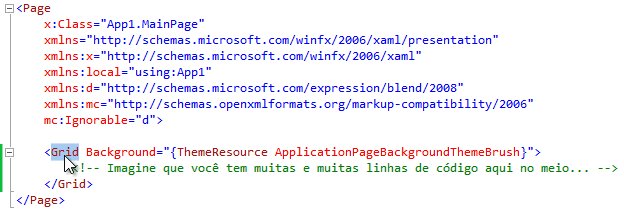
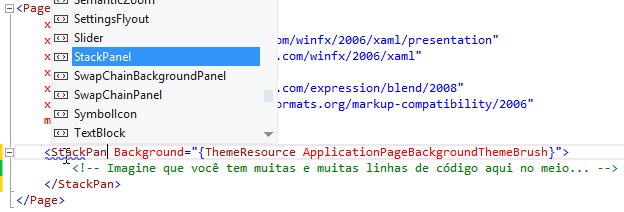
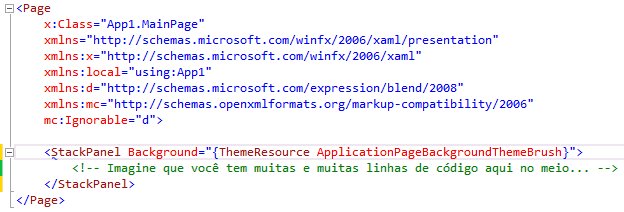
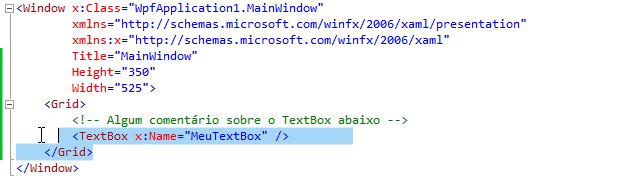
Essa feature é muito doida. Imagine que você tenha algum controle container (um Grid, por exemplo) e, dentro desse controle você tem um quilômetro de código. No Visual Studio 2012, se você quisesse alterar o tipo desse controle (por exemplo, de Grid para StackPanel), você tinha que alterar a tag inicial (aí o designer todo quebrava depois disso) e, então procurar pela tag final no meio desse quilômetro de código e alterá-la também.
No editor do Visual Studio 2013, a partir do momento que você altera a tag inicial, automaticamente a tag final também é alterada ao mesmo tempo. Veja este gif animado para entender melhor o que eu estou querendo dizer:

3. Comentários “inteligentes”
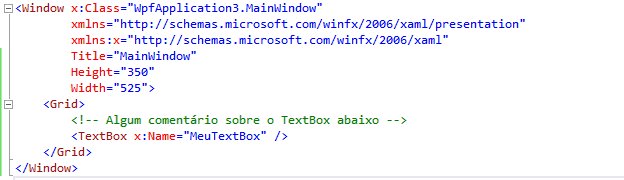
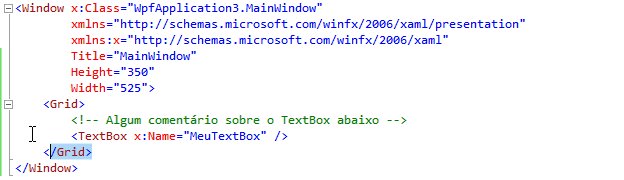
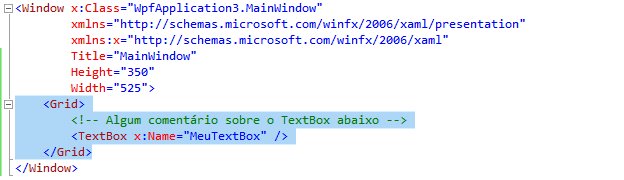
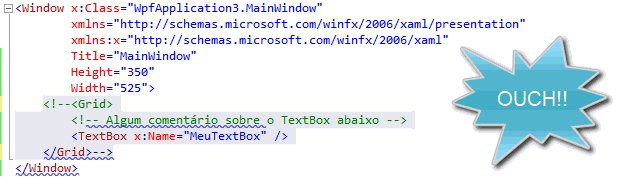
Sabe aquela feature dos editores no Visual Studio chamada de “Comment selection“? Com essa feature você pode selecionar um trecho de código, clicar em um botão (ou utilizar a combinação de teclas CTRL + K, C) e o trecho de código selecionado fica todo comentado. Pois bem, essa feature era praticamente inútil no XAML antes do Visual Studio 2013, porque caso você já tivesse um comentário no meio da seleção, o Visual Studio se perdia todo.
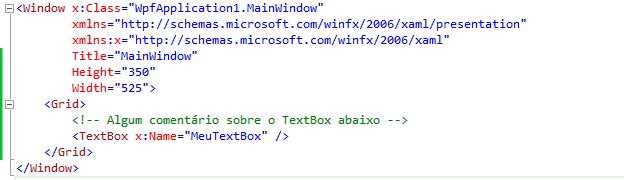
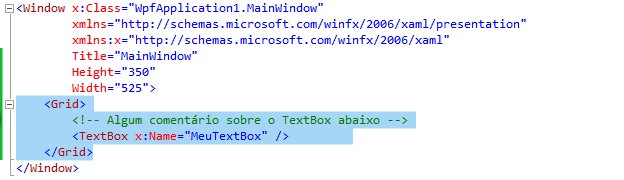
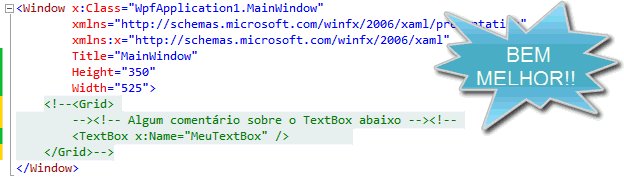
Finalmente resolveram consertar isso no Visual Studio 2013. Agora, caso você utilize essa feature em um bloco que já tenha comentário no meio, o Visual Studio se vira com os comentários e faz com que tenhamos o resultado esperado. Veja nos gifs animados abaixo a diferença entre o Visual Studio 2012 e 2013:
Visual Studio 2012:
Visual Studio 2013:
Pena que eles só fizeram o trabalho pela metade, porque se você quiser fazer o contrário (remover o comentário do bloco que está comentado), o Visual Studio não age como o esperado (ele remove o comentário de TUDO o que está na área selecionada).
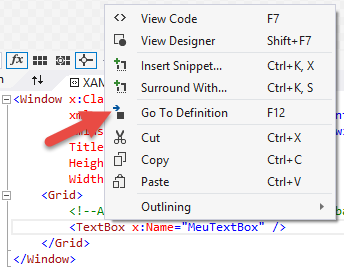
4. Go to definition
Outra feature bem básica que também estava demorando a aparecer no editor de XAML. Agora você pode ir para a declaração de Resources, tipos (tanto para tipos de sistema ou tipos customizados da sua aplicação) ou expressões de bindings. Para isso, basta seguir a mesma ideia dos outros editores (como, por exemplo, o de C# ou VB): clique com o botão direito no item que você quer ir para a definição e escolha a opção “Go to definition“. Você pode também simplesmente clicar no item e utilizar a tecla de atalho F12.

Além dos quatro itens que eu citei acima, a lista disponível no blog do Visual Studio contém ainda outros três que eu olhei e pensei “méh, whatever“: IntelliSense matching, Insert snippet e Surround with. Eu ainda sou da opinião que o editor de XAML deveria ser algo secundário e que o designer do WPF, Windows Phone e Windows Store Apps deveria ser bom o suficiente para não termos de nos preocupar com o XAML gerado (como o designer do Windows Forms, que é extremamente produtivo). Mas, de qualquer forma, parabéns para o time do editor de XAML por ter feito essas melhorias e ter deixado esse editor mais próximo do editor de outras linguagens (C#, por exemplo).
É isso aí. Até a próxima semana!
André Lima
6 motivos para eu ter sido reprovado na audição da Pluralsight Utilizando o ViewModelLocator do MVVM Light
Parabéns pelo post!
Eu tinha curiosidade em saber sobre as novas funcionalidades do VS 2013 em relação à XAML. Valeu.