11 12 2013
Criando AppBarButtons no Windows 8.1
Olá caro(a) leitor(a), seja bem vindo(a) a mais um artigo!
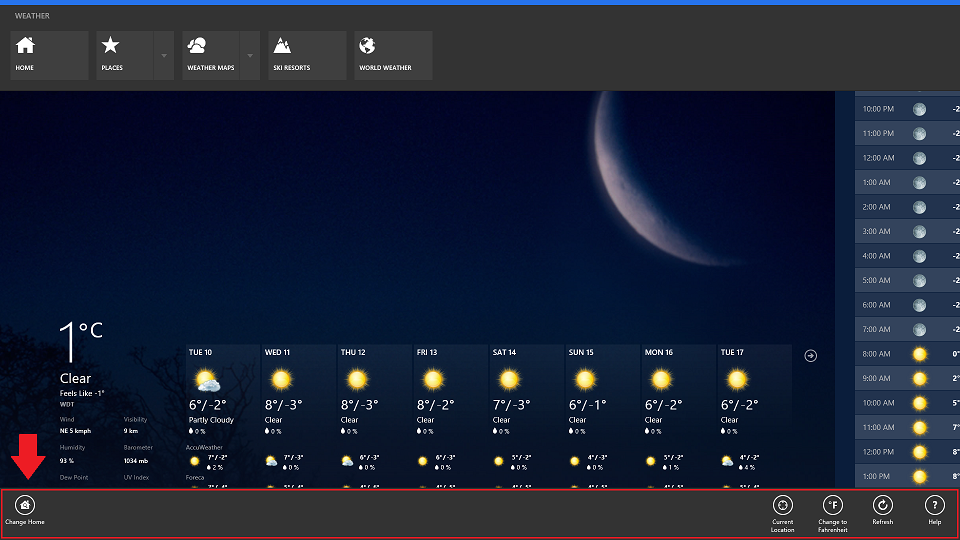
O post de hoje será sobre a criação de AppBarButtons no Windows 8.1. Como já era esperado, a partir do Visual Studio 2013 + Windows 8.1, a Microsoft facilitou e padronizou um bocado a utilização de AppBarButtons em aplicativos para a Windows Store. Mas, antes de qualquer coisa, o quê são AppBarButtons? Se você ainda não sabe, eles são aqueles botões presentes em aplicativos para a Windows Store que aparecem ao clicarmos com o botão direito do mouse na superfície do aplicativo ou, em telas touch screen, ao deslizar o dedo para cima na região inferior do aplicativo. Veja como exemplo os botões na AppBar do aplicativo de previsão do tempo do Windows 8:

Frio aqui, hein?
Os aplicativos modernos da Windows Store no Windows 8 utilizam dessa barra de botões na parte inferior ou superior para posicionar todos os comandos do aplicativo. Segundo as diretrizes de design dos aplicativos para a Windows Store, os botões principais devem ficar posicionados à direita da barra de comandos. Já, os comandos secundários devem ser posicionados à esquerda da barra.
Anteriormente, no Windows 8, nós desenvolvedores tínhamos que nos virar para colocar os botões no lado correto, bem como posicioná-los corretamente. A barra de comandos era simplesmente um container onde conseguíamos colocar qualquer controle dentro.
Agora no Windows 8.1 o cenário mudou um pouco. Para nos ajudar, a Microsoft desenvolveu o conceito de CommandBar. Esse controle pode ser posicionado dentro de uma TopAppBar ou BottomAppBar. Para facilitar a nossa vida, o CommandBar já separa os comandos em primários e secundários e posiciona-os automaticamente do lado correto da barra de comandos.
Para entendermos melhor o conceito, vamos criar um novo projeto do tipo Windows Store Blank App. Na MainPage desse projeto, vamos adicionar uma BottomAppBar e nessa BottomAppBar vamos criar as duas seções: PrimaryCommands e SecondaryCommands:
<Page.BottomAppBar>
<CommandBar>
<CommandBar.PrimaryCommands>
<!-- Aqui colocaremos os comandos principais -->
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<!-- Aqui colocaremos os comandos secundários -->
</CommandBar.SecondaryCommands>
</CommandBar>
</Page.BottomAppBar>
Outra diferença que temos no Windows 8.1 é que, dentro das seções da AppBar, agora nós temos a opção de utilizarmos uma versão renovada do controle AppBarButton. Anteriormente, se quiséssemos utilizar os símbolos da fonte Segoe UI Symbol, tínhamos que descobrir o código em hexadecimal do ícone que queríamos utilizar e então colocar esse código estranho dentro do Content do botão.
Com o novo controle AppBarButton, temos a opção de especificarmos o símbolo de forma muito mais fácil. Simplesmente podemos utilizar a propriedade Icon do AppBarButton e escolhermos qual o símbolo que queremos utilizar. Até suporte ao Intellisense nós temos agora no Visual Studio 2013:

Essa é apenas uma (e a mais fácil) das maneiras de criarmos um AppBarButton. Simplesmente escolha um dos ícones da lista e pronto, tudo vai funcionar perfeitamente:
<CommandBar.PrimaryCommands>
<AppBarButton Icon="Directions"
Label="Way to go!"/>
</CommandBar.PrimaryCommands>

Uma dica muito importante:
aqui na documentação você encontra uma lista com todos os símbolos disponíveis juntamente com suas representações gráficas!
A segunda forma de indicar a imagem do AppBarButton é utilizando um FontIcon dentro da propriedade Icon do AppBarButton. Dessa forma podemos escolher uma fonte e qual caractere será utilizado como ícone do botão. Por exemplo, se por algum motivo você quiser utilizar um ponto de interrogação na fonte Times New Roman como ícone do seu botão, você pode fazer dessa forma:
<AppBarButton Label="What?">
<AppBarButton.Icon>
<FontIcon FontFamily="Times New Roman"
Glyph="?"/>
</AppBarButton.Icon>
</AppBarButton>

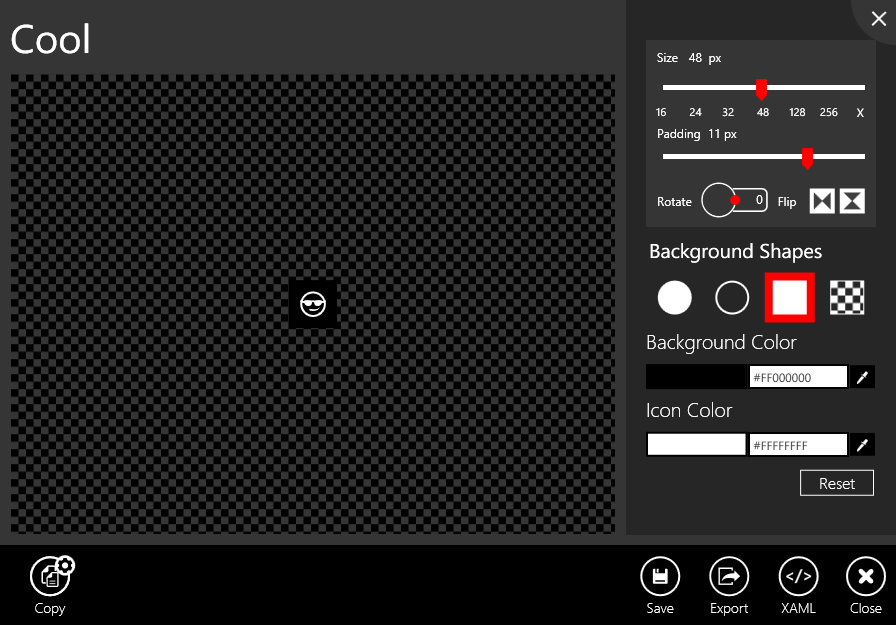
As outras duas formas de indicarmos uma imagem para o AppBarButton é utilizando uma imagem ou um Path. Para exemplificar esses métodos, vamos utilizar um aplicativo muito interessante (e gratuito, a propósito) chamado Metro Studio, da Syncfusion. Basicamente ele é uma biblioteca imensa com milhares de ícones que podem ser utilizados em aplicativos Metro Style. Após instalá-lo, encontre o ícone que você quer utilizar e dê um duplo-clique sobre ele. Feito isso, uma nova janela será aberta com o ícone onde podemos customizá-lo:

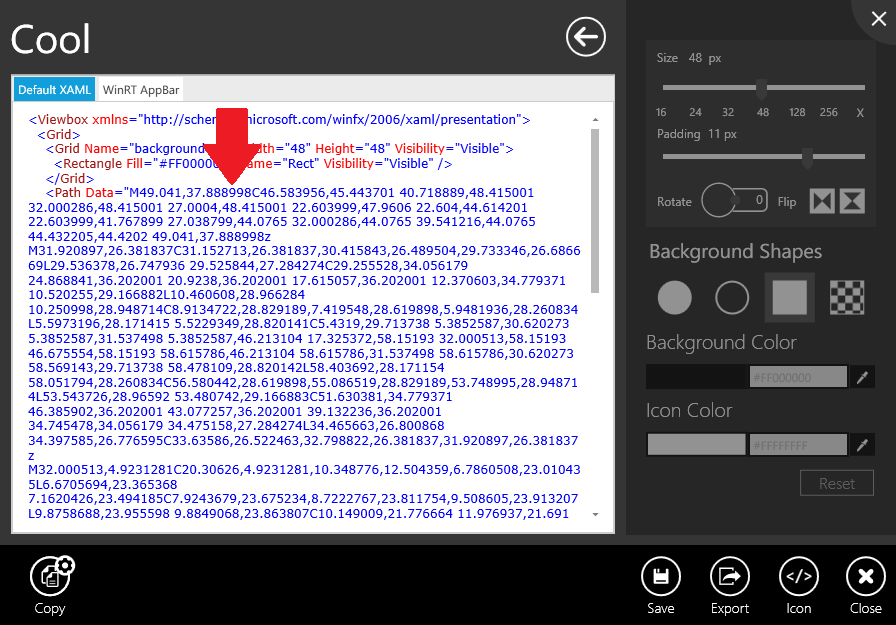
Nessa janela também temos a opção de exportar o ícone (em formato png, por exemplo) ou de visualizar o XAML do ícone, onde encontramos o Path que podemos utilizar:

Porém, se você tentar simplesmente utilizar esse Path produzido pelo Metro Studio em um AppBarButton, ele não vai caber corretamente dentro do botão. Isso se deve ao fato que o Path produzido pelo Metro Studio considera uma superfície de 128×128 pixels, e o AppBarButton espera um Path de 48×48 pixels. Dessa forma, precisamos redimensionar o Path, e podemos fazer isso utilizando a ferramenta WPF Geometry Transformation Tool:

A utilização é bem simples. Basta copiar e colar o código do Path do Metro Studio no campo “Input Geometry“, configurar o Scale para 0,375 (que é o resultado da divisão de 48 por 128) e clicar em “Transform“. Com isso, temos o Path resultante no campo “Output Geometry“. Esse é o Path que devemos utilizar no AppBarButton.
Nota: Essa dica sobre o redimensionamento do Path eu encontrei neste outro artigo.
Levando em conta essas informações, vamos ver como ficaria o código de outros dois AppBarButtons, um utilizando uma imagem como fonte e outro utilizando esse Path gerado pelo WPF Geometry Transformer Tool:
<AppBarButton Label="Cool with Image">
<AppBarButton.Icon>
<BitmapIcon UriSource="Cool.png"></BitmapIcon>
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Label="Cool with Path">
<AppBarButton.Icon>
<PathIcon Data="M18.3903751373291,14.2083740234375L17.4629535675049,16.0203094482422 16.0757732391357,17.2443809509277 14.2483263015747,17.9372596740723 12.0001068115234,18.1556243896484 9.53519439697266,17.9135627746582 8.76339721679688,17.4824390411377 8.47649955749512,16.7303256988525 8.76542186737061,16.2485256195068 9.54059410095215,16.2292442321777 12.0001068115234,16.5286865234375 13.948543548584,16.5105571746826 15.607572555542,16.2869815826416 17.0604362487793,15.6041793823242 18.3903751373291,14.2083740234375z M11.9703359603882,9.89318943023682L11.1500053405762,10.0075006484985 11.0761423110962,10.0304756164551 11.0721912384033,10.2316026687622 10.7334394454956,11.8254623413086 9.97606658935547,12.855975151062 8.96031379699707,13.4103393554688 7.84642505645752,13.5757503509521 6.8109655380249,13.4595069885254 5.69067335128784,13.0459213256836 4.67292451858521,12.2377071380615 3.94509553909302,10.9375801086426 3.92272782325745,10.8623561859131 3.84412407875061,10.855767250061 2.23057270050049,10.5978126525879 2.09899473190308,10.5642805099487 2.07110071182251,10.8075523376465 2.01947212219238,11.8265619277954 2.22261500358582,13.8354721069336 2.8050754070282,15.7077283859253 4.9461407661438,18.8805255889893 8.11905193328857,21.0214443206787 9.99131870269775,21.6038513183594 12.0001916885376,21.8069744110107 14.00905418396,21.6038513183594 15.8813180923462,21.0214443206787 19.0542335510254,18.8805255889893 21.1953105926514,15.7077283859253 21.7777767181396,13.8354721069336 21.980920791626,11.8265619277954 21.9292907714844,10.8075532913208 21.9013843536377,10.5641822814941 21.7694225311279,10.5978126525879 20.1558742523193,10.855767250061 20.0788974761963,10.8622198104858 20.0552787780762,10.9375810623169 19.3274459838867,12.2377080917358 18.3096961975098,13.0459213256836 17.1894111633301,13.4595069885254 16.1539707183838,13.5757503509521 15.0400829315186,13.4103393554688 14.0243234634399,12.855975151062 13.2669410705566,11.8254623413086 12.9281845092773,10.2316026687622 12.9246234893799,10.0503253936768 12.8990955352783,10.0412225723267 11.9703359603882,9.89318943023682z M12.0001916885376,1.84617304801941L8.86059284210205,2.35194492340088 6.12898445129395,3.7601261138916 3.96912407875061,5.90701580047607 2.5447690486908,8.62891292572021 2.50146341323853,8.76201248168945 2.68576598167419,8.81031894683838 3.56572675704956,8.96745204925537 3.70345067977905,8.98334980010986 3.70684003829956,8.9489278793335 3.92362475395203,8.49142265319824 4.55561923980713,8.24802207946777 5.79812049865723,8.15137386322021 7.84642505645752,8.13412475585938 9.34296607971191,8.2074670791626 10.3433256149292,8.48355960845947 10.4188718795776,8.52661609649658 10.587347984314,8.46843910217285 11.9703359603882,8.2544994354248 13.5361366271973,8.53155136108398 13.5583457946777,8.54034233093262 13.5640678405762,8.5365161895752 14.5808506011963,8.21790981292725 16.1539707183838,8.13412475585938 18.2022647857666,8.15137386322021 19.4447612762451,8.24802207946777 20.0767517089844,8.49142265319824 20.2935371398926,8.9489278793335 20.2968940734863,8.98303508758545 20.4350242614746,8.96710109710693 21.3144416809082,8.81013107299805 21.4988555908203,8.76180171966553 21.4556198120117,8.62891292572021 20.0312538146973,5.90701580047607 17.8713855743408,3.7601261138916 15.1397771835327,2.35194492340088 12.0001916885376,1.84617304801941z M12.0001916885376,0L15.7246189117432,0.598343133926392 18.9620380401611,2.26503229141235 21.5199146270752,4.80755758285522 23.2057075500488,8.03340816497803 23.248893737793,8.16642284393311 23.3267402648926,8.18445491790771 23.8354244232178,8.54723453521729 23.9920387268066,9.19398880004883 23.6780242919922,9.77393913269043 23.6524391174316,9.79364585876465 23.6908493041992,10.0254745483398 23.8271255493164,11.8265619277954 23.586841583252,14.2100496292114 22.8976974487305,16.4300270080566 21.8072528839111,18.4389400482178 20.3630714416504,20.1892337799072 18.6127147674561,21.6333541870117 16.6037406921387,22.723747253418 14.3837127685547,23.4128551483154 12.0001916885376,23.6531257629395 9.61667060852051,23.4128551483154 7.39664268493652,22.723747253418 5.38766765594482,21.6333541870117 3.63730788230896,20.1892337799072 2.19312477111816,18.4389400482178 1.10267972946167,16.4300270080566 0.413534313440323,14.2100496292114 0.173249959945679,11.8265619277954 0.309524774551392,10.0254745483398 0.347893238067627,9.79390048980713 0.321980953216553,9.77393913269043 0.00796544551849365,9.19398880004883 0.164563894271851,8.54723453521729 0.671749591827393,8.18445491790771 0.751642227172852,8.16592979431152 0.794668436050415,8.03340816497803 2.48046445846558,4.80755758285522 5.03834199905396,2.26503229141235 8.27576351165771,0.598343133926392 12.0001916885376,0z"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</AppBarButton.Icon>
</AppBarButton>

E com isso nós abordamos todas as maneiras de gerarmos AppBarButtons em nossos aplicativos Metro Style. Espero que vocês tenham gostado. Se quiserem, podem conferir o código deste projeto no meu repositório do GitHub.
Até a próxima!
André Lima
Novos controles de Flyout no Windows 8.1 Substituindo Private Accessors por PrivateObjects no Visual Studio 2013
[…] Telerik. Use-o sem moderação. E divirta-se.- Metro Studio – Já comentei sobre o Metro Studio no meu artigo sobre AppBarButtons no Windows 8.1. Basicamente ele é uma biblioteca com milhares de ícones que podem ser utilizados em aplicativos […]
[…] […]