4 12 2013
Novos controles de Flyout no Windows 8.1
Olá prezado(a) leitor(a)!
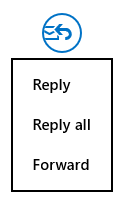
No artigo de hoje gostaria de falar novamente sobre Flyouts no Windows 8.1. Em um artigo anterior falei como podemos criar mais facilmente Flyouts de Settings no Windows 8.1. Porém, dessa vez quero falar sobre os Flyouts que exibimos quando clicamos em botões. Sabe no aplicativo de e-mail do Windows 8.1, ao clicar no botão “Reply“, podemos escolher entre as opções “Reply“, “Reply all” ou “Forward“?

Pois é. Esse menu de contexto que aparece junto ao botão de reply é chamado de Flyout. E neste artigo veremos como podemos fazer para mostrarmos um Flyout como esse exibido acima.
Antes do Windows 8.1, uma gambiarra sem tamanho era necessária para exibirmos esse tipo de Flyout. Era uma dificuldade grande lidar com o correto posicionamento do Flyout baseado na localização do controle pai. Já no Windows 8.1, a Microsoft simplificou muito a nossa vida ao criar a possibilidade de associarmos um Flyout a um botão.
Para vermos como isso funciona na prática, crie um projeto do tipo Windows Store Blank App. Nesse projeto adicione o pacote do “MVVM Light” através do NuGet (veja o artigo anterior caso queira saber como adicionar esse pacote no Visual Studio). Na MainViewModel que foi criada automaticamente dentro da pasta ViewModel, vamos fazer uma alteração muito simples, que envolve a criação da propriedade “Nome” e do RelayCommand “MostrarNome“:
using GalaSoft.MvvmLight;
using System;
namespace ExemploWinRT_ButtonFlyOutsWin8_1.ViewModel
{
/// <summary>
/// This class contains properties that the main View can data bind to.
/// <para>
/// Use the <strong>mvvminpc</strong> snippet to add bindable properties to this ViewModel.
/// </para>
/// <para>
/// You can also use Blend to data bind with the tool's support.
/// </para>
/// <para>
/// See http://www.galasoft.ch/mvvm
/// </para>
/// </summary>
public class MainViewModel : ViewModelBase
{
/// <summary>
/// O nome que foi informado pelo usuário.
/// </summary>
private string _nome;
/// <summary>
/// O nome que foi informado pelo usuário.
/// </summary>
public string Nome
{
get { return _nome; }
set
{
_nome = value;
RaisePropertyChanged();
}
}
/// <summary>
/// Comando que mostra o nome que foi informado pelo usuário em uma caixa de diálogo.
/// </summary>
public GalaSoft.MvvmLight.Command.RelayCommand MostrarNome { get; private set; }
/// <summary>
/// Inicializa uma nova instância da classe MainViewModel.
/// </summary>
public MainViewModel()
{
MostrarNome = new GalaSoft.MvvmLight.Command.RelayCommand(async () => await new Windows.UI.Popups.MessageDialog(_nome, "Nome digitado").ShowAsync());
}
}
}
Já na MainPage do nosso projeto, a primeira alteração a fazermos é configurar a propriedade DataContext para apontarmos para a nossa MainViewModel. Fazemos isso utilizando o ViewModelLocator do MVVM Light:
<Page
x:Class="ExemploWinRT_ButtonFlyOutsWin8_1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ExemploWinRT_ButtonFlyOutsWin8_1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
DataContext="{Binding Main, Source={StaticResource Locator}}">
Em seguida, adicione um botão dentro do Grid com o texto “Selecionar nome“, alinhado à esquerda e abaixo:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button Content="Selecionar Nome"
HorizontalAlignment="Left"
VerticalAlignment="Bottom">
</Button>
</Grid>
Agora que vem o segredo. No Windows 8.1, temos a propriedade Button.Flyout no botão, e dentro dessa propriedade podemos definir um Flyout (ou MenuFlyout) que será exibido quando o usuário clicar no botão. Com isso em mente, adicione o seguinte código dentro botão:
<Button Content="Selecionar Nome"
HorizontalAlignment="Left"
VerticalAlignment="Bottom">
<Button.Flyout>
<Flyout>
<StackPanel>
<TextBlock Text="Digite o nome a ser utilizado:" />
<TextBox Text="{Binding Nome, Mode=TwoWay}" />
<Button Content="OK"
Command="{Binding MostrarNome}"
HorizontalAlignment="Stretch"/>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>
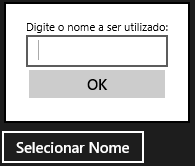
Execute a aplicação, clique no botão “Selecionar Nome” e veja o que acontece:

Como esperado, ao digitar um nome e clicar no botão “OK“, um MessageDialog é exibido mostrando o nome que foi digitado.
Além desse tipo de Flyout, também podemos criar um MenuFlyout, que nada mais é que uma lista de opções, como aquela que a gente viu no aplicativo de e-mail. Para criar algo parecido, utilize um MenuFlyout com MenuFlyoutItems, ToggleMenuFlyoutItems e MenuFlyoutSeparators:
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text="Responder" />
<MenuFlyoutItem Text="Responder a todos" />
<MenuFlyoutItem Text="Encaminhar" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Talvez outra opção?" />
<ToggleMenuFlyoutItem Text="Opção liga/desliga" />
</MenuFlyout>
</Button.Flyout>

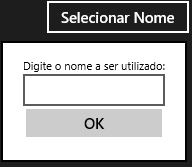
O mais legal de utilizarmos esses novos controles de Flyout é que o posicionamento do Flyout é feito da melhor maneira possível de forma automática (você pode forçar um posicionamento customizado através da propriedade Placement do controle de Flyout). Portanto, caso mudemos o botão para o canto superior direito da tela, o Flyout é automaticamente exibido embaixo do botão, ao invés de em cima do botão:

É isso aí pessoal. Espero que vocês se divirtam utilizando a funcionalidade de Flyout do Windows 8.1. Caso queiram, podem baixar o código deste artigo no meu repositório do GitHub.
Até a próxima semana!
André Lima
Gerenciando pacotes do NuGet no Visual Studio Criando AppBarButtons no Windows 8.1
Olá André gostei muito das dicas , mais fiquei com uma duvida e tentei aplicar o MenuFlyout em um listview até aí deu certo mais como faço para pegar os valores selecionados da linha apos o clique no Menuitem ?
Olá Rodrigo, obrigado pelo comentário!
Para poder te ajudar melhor, será que você poderia postar como ficou o seu código? Se preferir, entre em contato por e-mail (o endereço você encontra na minha página “Sobre“)..
Abraço!
André Lima