13 11 2013
Controle de Hub no Windows 8.1
Olá caro(a) leitor(a)!
No artigo de hoje gostaria de abordar o controle de Hub que foi adicionado no WinRT a partir do Windows 8.1. Uns tempos atrás escrevi um artigo sobre a simulação de panorama no WinRT. Nele expliquei como podemos utilizar um StackPanel dentro de um ScrollViewer para termos uma experiência parecida com a do controle de Panorama do Windows Phone. Obviamente essa solução não era a ideal, ou melhor, essa solução era uma gambiarra.
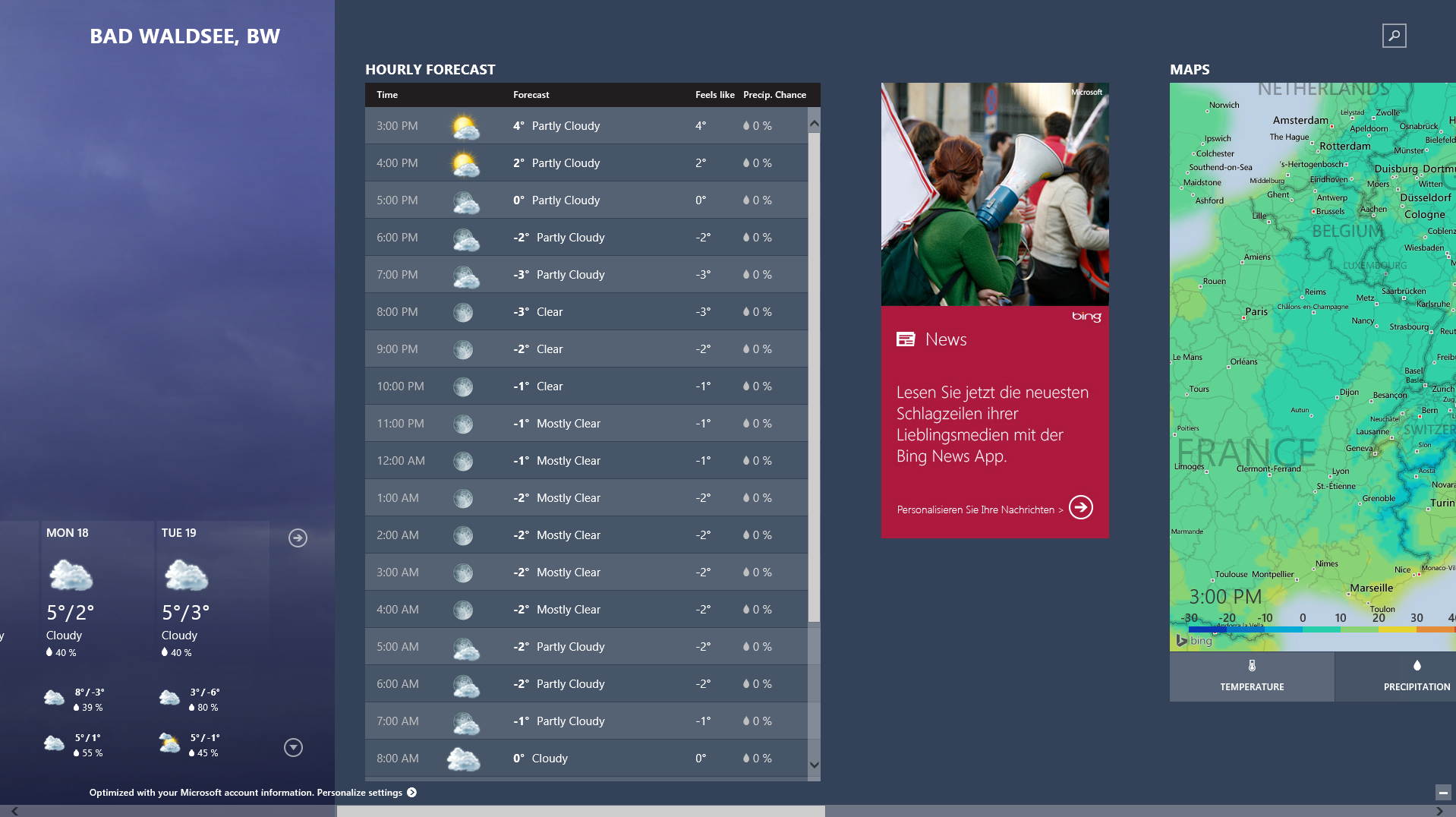
Como era de se esperar, a Microsoft melhorou um pouco essa experiência no Windows 8.1. Agora temos disponível esse novo controle, que suporta a criação de seções dentro dele. Com ele conseguimos ter uma experiência similar àquela que construímos no artigo anterior. Se você não sabe o que estou falando, com esse controle nós conseguimos criar uma interface parecida com a do aplicativo de previsão do tempo do Windows 8.1:

Basicamente, a utilização desse controle é muito simples. Você deve criar um elemento Hub e dentro dele colocar várias HubSections. Dentro de cada Section você deve colocar um DataTemplate que vai conter os controles que você quer exibir dentro da Section:
<Hub>
<HubSection>
<DataTemplate>
<!-- Conteúdo a ser exibido na primeira Section -->
</DataTemplate>
</HubSection>
<HubSection>
<DataTemplate>
<!-- Conteúdo a ser exibido na segunda Section -->
</DataTemplate>
</HubSection>
</Hub>
Então, o mesmo exemplo daquele outro artigo ficaria da seguinte forma se adaptarmos para utilizar esse novo controle:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Text="Simulação de Panorama"
Margin="25"
Style="{StaticResource HeaderTextBlockStyle}" />
<Hub Grid.Row="1"
VerticalAlignment="Stretch">
<HubSection>
<DataTemplate>
<Grid Width="700"
Height="500"
Background="LightGray"
Margin="25">
<TextBlock Text="Primeiro Bloco"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Style="{StaticResource SubheaderTextBlockStyle}" />
</Grid>
</DataTemplate>
</HubSection>
<HubSection>
<DataTemplate>
<Grid Width="450"
Height="500"
Background="DarkGray"
Margin="25">
<TextBlock Text="Segundo Bloco"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Style="{StaticResource SubheaderTextBlockStyle}" />
</Grid>
</DataTemplate>
</HubSection>
<HubSection>
<DataTemplate>
<Grid Width="850"
Height="500"
Background="Gray"
Margin="25">
<TextBlock Text="Terceiro Bloco"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Style="{StaticResource SubheaderTextBlockStyle}" />
</Grid>
</DataTemplate>
</HubSection>
</Hub>
</Grid>
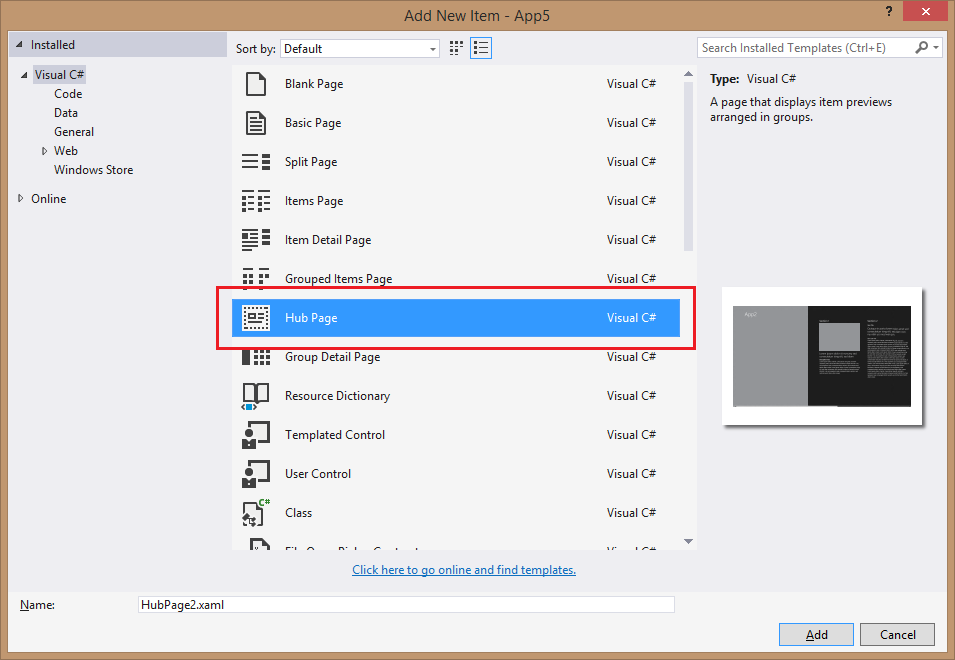
Além disso, outra novidade são os novos templates. Em qualquer projeto já existente, se você quiser adicionar uma página que tenha um controle Hub com alguns dados fictícios, você pode simplesmente escolher a opção Add -> New Item -> Hub Page:

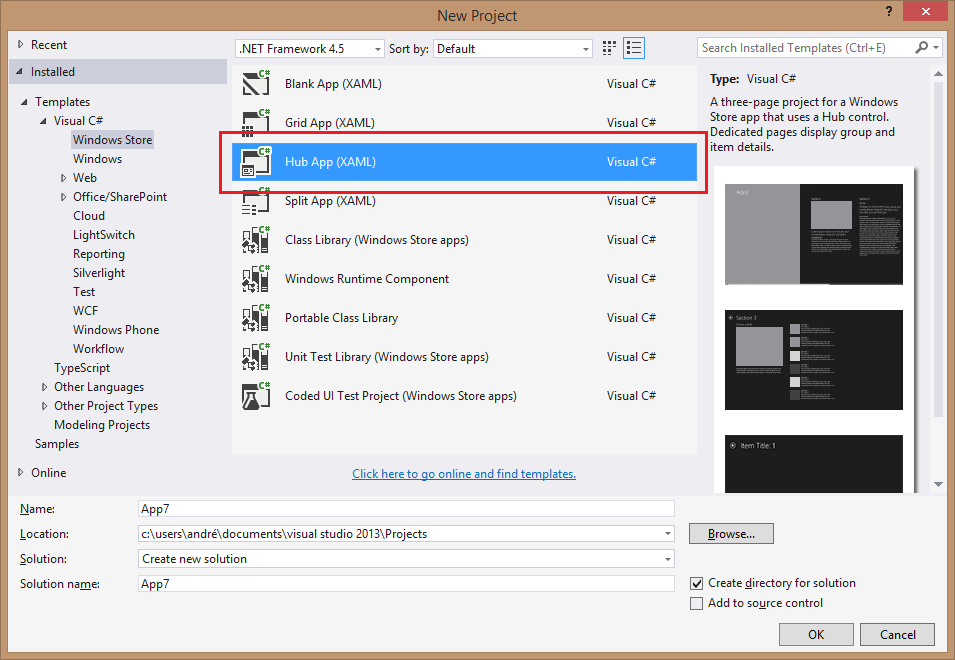
Ou, se quiser criar um projeto novo do zero que tenha uma HubPage como página principal, você pode escolher a opção File -> New Project -> Windows Store -> Hub App:

Como vocês puderam notar, com o Windows 8.1 + Visual Studio 2013 ficou mais fácil criar aplicativos para a Windows Store que tenham uma “cara” de Panorama Apps do Windows Phone.
É isso aí! Espero que vocês tenham gostado da dica de hoje. O código do exemplo ajustado para utilizar esse novo controle está disponível no meu GitHub.
Até a próxima!
André Lima
SettingsFlyout no Windows 8.1: gambiarra nunca mais! Minha lista de Podcasts