16 10 2013
Controles DatePicker e TimePicker em Windows Store Apps
Olá caro(a) leitor(a)!
No artigo de hoje venho abordar os controles DatePicker e TimePicker em Windows Store Apps. Se você já precisou de um desses controles para desenvolver um aplicativo para o Windows 8, provavelmente você já percebeu que eles não estão disponíveis. Surpreendentemente, a primeira versão do WinRT não conta com esses controles, que são tão básicos. Dessa forma, restava-nos procurarmos alternativas de terceiros, como o controle WinRT DatePicker disponível no NuGet, o tollkit Callisto ou até mesmo controles pagos como os da DevExpress e Telerik.
Contudo, com a chegada do Visual Studio 2013 e do Windows 8.1, a Microsoft resolveu investir um tempo construindo esses controles que estavam faltando na release inicial. Com isso, apresento a vocês os controles DatePicker e TimePicker:
<StackPanel Margin="100">
<DatePicker Margin="5"/>
<TimePicker Margin="5"/>
</StackPanel>

Segue abaixo uma lista com as propriedades mais interessantes desses controles:
|
Propriedade |
Descrição |
| Header | Permite definir um texto a ser utilizado como cabeçalho para o controle. |
| DayFormat | Permite definir o formato a ser utilizado para o dia, como, por exemplo, somente o número do dia ou incluir o dia da semana. |
| MonthFormat | Mesma ideia do DayFormat, mas, permite definir o formato a ser utilizado para o mês. |
| YearFormat | Mesma ideia de DayFormat e MonthFormat, mas, permite definir o formato a ser utilizado para o ano. |
| ClockIdentifier | Permite escolher o tipo de relógio (12 horas ou 24 horas). |
| DateChanged | Evento que é disparado quando o usuário muda algum valor do controle DatePicker. |
| TimeChanged | Evento que é disparado quando o usuário muda algum valor do controle TimePicker. |
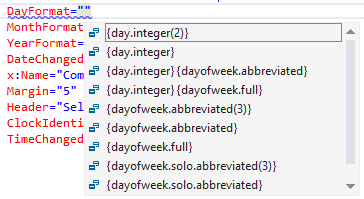
As propriedades DayFormat, MonthFormat e YearFormat têm uma sintaxe esquisita, mas, devido ao Intellisense, fica fácil escolher a opção que mais se adequa ao seu cenário:

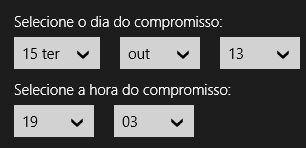
Veja no exemplo abaixo algumas propriedades e eventos desses controles sendo utilizados:
<StackPanel Margin="100">
<DatePicker x:Name="CompromissoDatePicker"
Margin="5"
Header="Selecione o dia do compromisso:"
DayFormat="{}{day.integer} {dayofweek.abbreviated}"
MonthFormat="{}{month.abbreviated(3)}"
YearFormat="{}{year.abbreviated(2)}"
DateChanged="CompromissoDatePicker_DateChanged" />
<TimePicker x:Name="CompromissoTimePicker"
Margin="5"
Header="Selecione a hora do compromisso:"
ClockIdentifier="24HourClock"
TimeChanged="CompromissoTimePicker_TimeChanged" />
</StackPanel>
/// <summary>
/// Handler para o evento DateChanged do controle CompromissoDatePicker. Neste exemplo estamos somente exibindo um MessageDialog com a nova data escolhida.
/// </summary>
/// <param name="sender">O controle que disparou este evento.</param>
/// <param name="e">Informações sobre o evento DateChanged.</param>
private async void CompromissoDatePicker_DateChanged(object sender, DatePickerValueChangedEventArgs e)
{
await new Windows.UI.Popups.MessageDialog(string.Format("Data anterior: {0}\nNova data: {1}", e.OldDate, e.NewDate), "A data foi alterada").ShowAsync();
}
/// <summary>
/// Handler para o evento TimeChanged do controle CompromissoTimePicker. Neste exemplo estamos somente exibindo um MessageDialog com o novo horário escolhido.
/// </summary>
/// <param name="sender">O controle que disparou este evento.</param>
/// <param name="e">Informações sobre o evento TimeChanged.</param>
private async void CompromissoTimePicker_TimeChanged(object sender, TimePickerValueChangedEventArgs e)
{
await new Windows.UI.Popups.MessageDialog(string.Format("Horário anterior: {0}\nNovo horário: {1}", e.OldTime, e.NewTime), "O horário foi alterado").ShowAsync();
}

Esses controles utilizam sempre o idioma corrente configurado no dispositivo. Isso quer dizer que se o seu dispositivo estiver configurado com a interface em inglês, ele seguirá por padrão esse idioma. Caso você queira forçar a utilização de um idioma específico, você poderia fazer isso configurando a propriedade Windows.Globalization.ApplicationLanguages.PrimaryLanguageOverride. Por exemplo, veja a seguir como forçar o idioma de interface para português:
Windows.Globalization.ApplicationLanguages.PrimaryLanguageOverride = "pt-BR";
E com isso finalizo o artigo dessa semana. Caso queira, pode acessar o código deste exemplo no meu repositório do GitHub ou no MSDN Code Gallery (que eu vou publicar quando voltar a funcionar novamente).
É isso aí! Até a semana que vem!
André Lima
Desligando o contador de Frame Rates em Windows Store Apps Organize melhor o seu XAML colocando um elemento em cada linha
Como eu faço isso em wpf silverlight?
Tenho um sistema com o DatePicker funcionando, mas o objeto TimePicker não existe na Toolbox.
Instalei uma referencia que baixei do NuGet Package, mas não consegui configurar para aparecer a opção TimePicker.
Poderia me indicar um ou dizer como configuro?
Olá Gabrielle, obrigado pelo comentário!
Não existe um controle TimePicker nativo para WPF.. Você precisa utilizar algum componente externo, por exemplo, o componente disponível no WPF Toolkit.. Confira mais detalhes no seguinte link:
http://wpftoolkit.codeplex.com/wikipage?title=DateTimePicker&referringTitle=Home
Abraço!
André Lima