9 01 2011
WPF – Calendar Control
[Atenção!!! Este artigo tem sua versão em vídeo! Se quiser pular a parte escrita e só assistir o vídeo, dê uma olhada no final do post!]
Um dos controles que pertenciam ao toolkit do WPF e que a partir do WPF 4 passou a ser parte integrada diretamente do .NET é o controle Calendar.
No artigo de hoje apresentarei as principais propriedades desse controle. No exemplo abaixo utilizei o Visual Studio 2010 com .NET Framework 4.0.
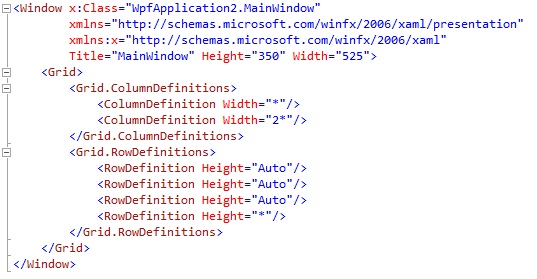
Para iniciarmos, crie um projeto do tipo WPF Application e inclua 2 ColumnDefinitions e 4 RowDefinitions na Grid que é criada automaticamente no nosso novo projeto, de forma que o seu XAML fique igual ao apresentado abaixo:

As primeiras propriedades abordadas serão a SelectionMode e DisplayMode. Para entendermos a diferença ao selecionarmos os diversos valores disponíveis para essas propriedades, criaremos dois ComboBoxes para que possamos selecionar os valores e verificar o resultado no próprio controle Calendar.
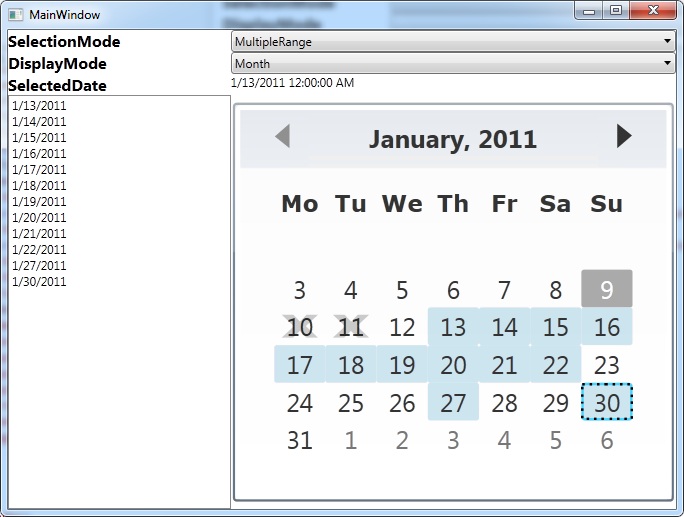
Para isso, criemos dois TextBlocks e dois ComboBoxes, além do nosso controle Calendar, para que o resultado fique parecido com a imagem abaixo:

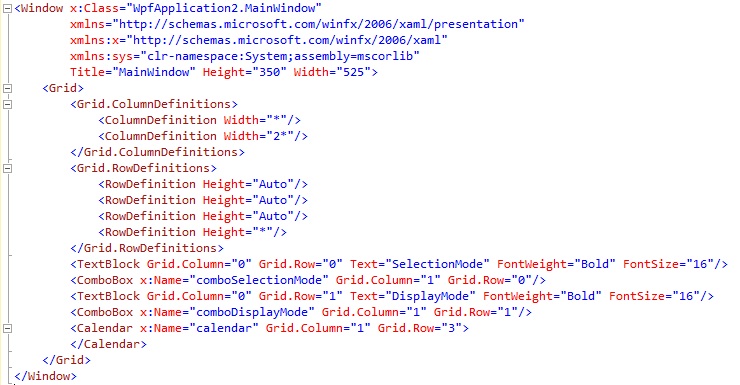
O XAML necessário para que sua Window fique idêntica à apresentada acima é o seguinte:

O próximo passo que devemos resolver é carregar os nossos ComboBoxes com os valores disponíveis nos enumerators CalendarDisplayMode e CalendarMode, para que possamos selecioná-los e fazer o binding com as respectivas propriedades do nosso Calendar. Para fazermos isso, poderíamos alimentar os ComboBoxes através do nosso code behind, mas, neste artigo mostrarei como fazemos isso direto no XAML.
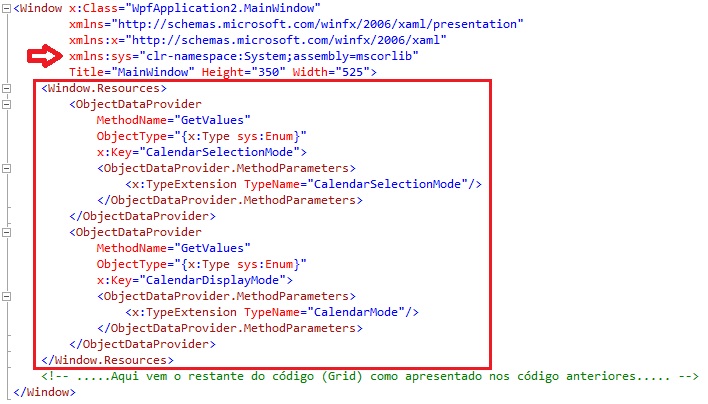
Nesse caso, devemos declarar um novo namespace no nosso XAML para que possamos utilizar o método GetValues do tipo Enum. Feito isso, declaramos os nossos StaticResources na seção Window.Resources utilizando ObjectDataProvider. O início da sua Window deve ficar como demonstrado abaixo:

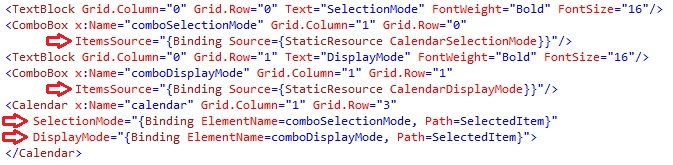
Feito isso, podemos incluir nos nossos ComboBoxes os bindings para esses nossos StaticResources e também podemos incluir no nosso Calendar os bindings para os itens selecionados dos ComboBoxes, conforme apresentado no código abaixo:

Após isso, ao executarmos nossa aplicação, você pode selecionar os itens nos ComboBoxes de SelectionMode e DisplayMode e observar as diferenças entre eles.
Primeiramente os diversos tipos de SelectionMode:

SingleDate

SingleRange

MultipleRange

None
E também os diversos tipos de DisplayMode:

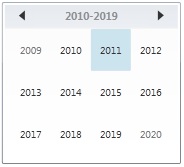
Decade

Year

Month
Além dessas propriedades, gostaria também de destacar as seguintes:
DisplayDateStart e DisplayDateEnd: definem qual é a data mínima e a data máxima que podem ser selecionadas no controle;
FirstDayOfWeek: define qual dia da semana deve ser considerado como o primeiro;
FlowDirection: define se o calendário deve ser exibido da esquerda para a direita (default) ou da direita para a esquerda;
Language: define a cultura que deve ser considerada nos textos exibidos no controle Calendar.
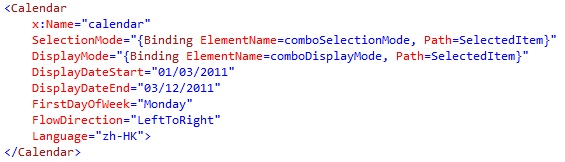
Experimente utilizar essas propriedades, deixando o seu controle Calendar definido conforme o código abaixo:

O resultado ao executar a aplicação deve ser um controle Calendar com somente as datas entre 03/01/2011 e 12/03/2011 sendo exibidas, com o primeiro dia da semana configurado como sendo segunda-feira e com a interface sendo exibida em Chinês.

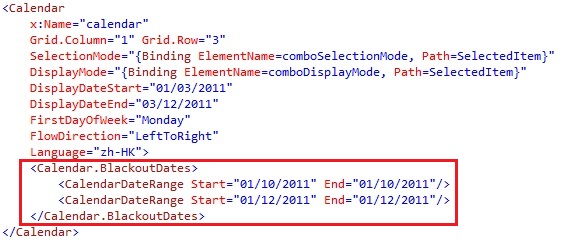
Outra funcionalidade que podemos utilizar é o conceito de BlackOutDates, ou seja, datas que não poderão ser selecionadas. Podemos definí-las da mesma forma apresentada abaixo:

Com isso, temos um calendário em que não podemos selecionar as datas 10/01/2011 e 12/01/2011:

Podemos também fazer um binding com as propriedades SelectedDate (que retorna a primeira data que foi selecionada) e SelectedDates (que retorna todas as datas selecionadas no controle). Para isso, podemos criar um TextBlock e um ListBox para mostrar os seus conteúdos. Para isso, acrescente os seguintes itens no seu XAML:

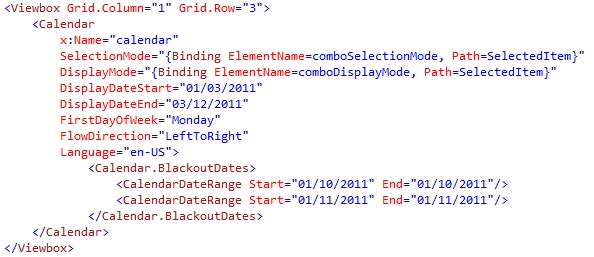
E, para finalizar, para que seu controle Calendar seja redimensionado para ocupar todo o espaço disponível na célula do Grid, mova-o para dentro de uma ViewBox:

A interface da sua aplicação deve ficar parecida com a apresentada abaixo:

E assim você viu nesse artigo as principais propriedade do controle Calendar do WPF. Espero que vocês tenham gostado! Não esqueça de postar suas dúvidas e sugestões nos comentários!
E abaixo você pode conferir a versão em vídeo deste artigo:
[Observação: para assistir o vídeo em uma qualidade melhor, clique no botão HD do Media Player abaixo]
Este artigo / vídeo foi baseado no exemplo encontrado no site de Windows Client da Microsoft: http://windowsclient.net/learn/video.aspx?v=288652
Até a próxima!
André Alves de Lima.
Metas para 2011 WPF – Notificando progresso na Taskbar do Windows 7
[…] ATENÇÃO!!! ESTE BLOG MUDOU DE ENDEREÇO: http://www.andrealveslima.com.br VISITE ESTE MESMO POST NO NOVO ENDEREÇO AQUI […]